I did UX consulting for this project with The Cowlick Appeal. Webflow was the go to tool for it.
Nice!
Really like the angled sections - did you do this via customer code in webflow, or did you edit the stylesheet after you’d exported the site?
Also a really nice touch that you tidied up the mark-up to make it easier for others to read (particularly the head section).
Super nice @PixelGeek, you nailed it again ![]() Cheers, Dave
Cheers, Dave
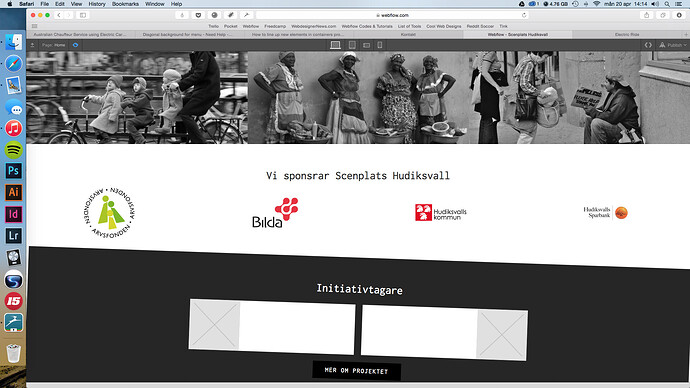
Nice one @PixelGeek! Could you please tell me how you got the skewed sections in place? When I use the transform tool, I get some offset at the edges of the browser window and I don’t know how to fill it out without getting vertical scroll. I tried to give the section a width of “110%” and overflow:hidden but that didn’t work.
See image:
https://preview.webflow.com/preview/eride?preview=22d33b7ca76caf49a6089bec487c88c7
for custom code, i put:
<meta name="viewport" content="width=device-width, user-scalable=no" />
<style>
body,
.hero,
.content-wrapper {
overflow-x:hidden;
}
</style>
Thanks! But the link doesn’t work!
Beautiful site design and execution @PixelGeek! Great stuff!
Thanks. I can’t take all the credit. The team at The Cowlick Appeal did most of the work.
Thanks! It was easier than I thought, and I got the native overflow:hidden to work as well. Do you need that custom code specifically?
for some reason, mobile chrome on my android and mobile safari on my iPad 3 were letting me scroll horizontally. So, just to make sure that doesn’t happen, I added an overflow-x:hidden to the body and html.
Looks really good. Did you use Webflow interactions or Jquery animate?
all animations (except for the top nav bar) is done with WF Interactions.