I am sure that I am part of a small group that wants webflow on the iPad. I have been trying to find loopholes to make this work.
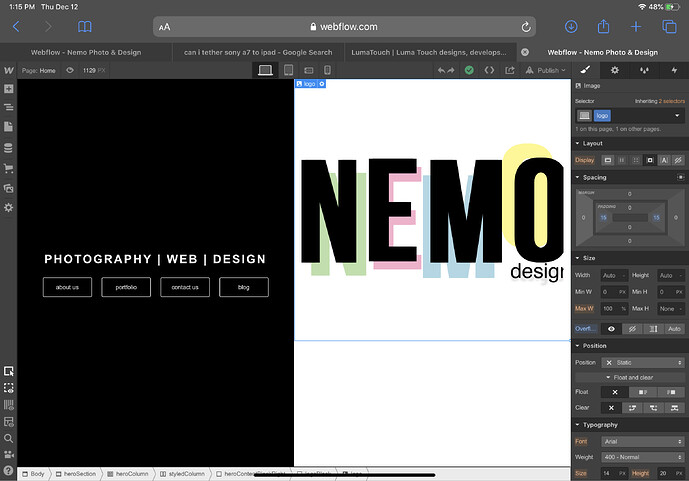
I am on iOS 13 and so far I have been able to get all the design panels to display solving the “Browser Window too Small” issue.
Anyone got a suggestion on how to get the assistive touch mouse support to mimic an actual point device and not just mimic a finger tap. I am sorry if that is not super clear, don’t know a better way to describe it. I will maybe make a gif to show my road block.
And yes I am aware that my logo is being cutoff. =)