This one’s been a long time coming, but it’s finally here. Now you can automatically paginate a Collection List when it gets too long to list everything on a single page.

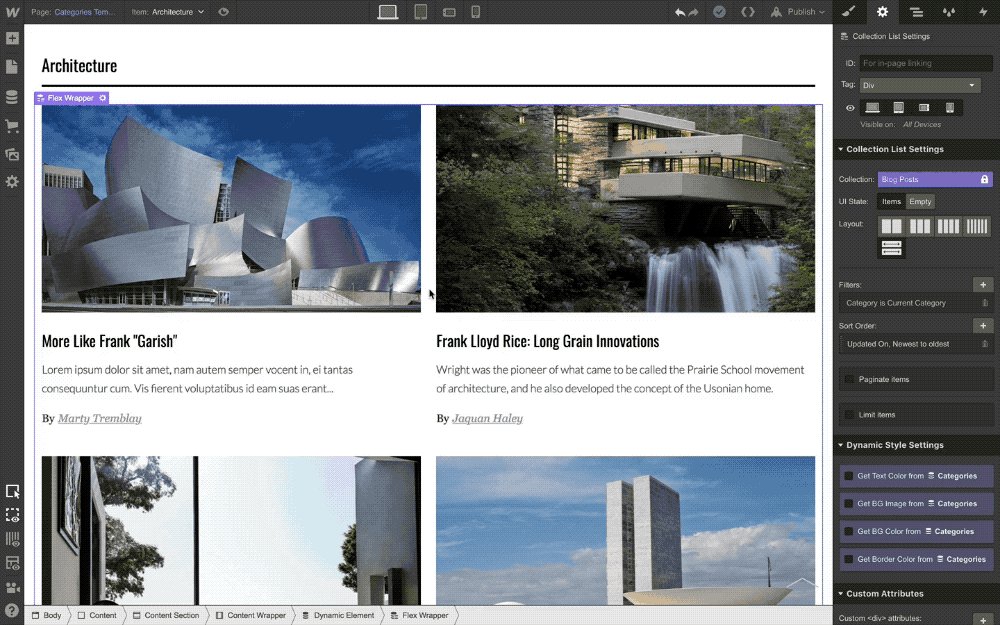
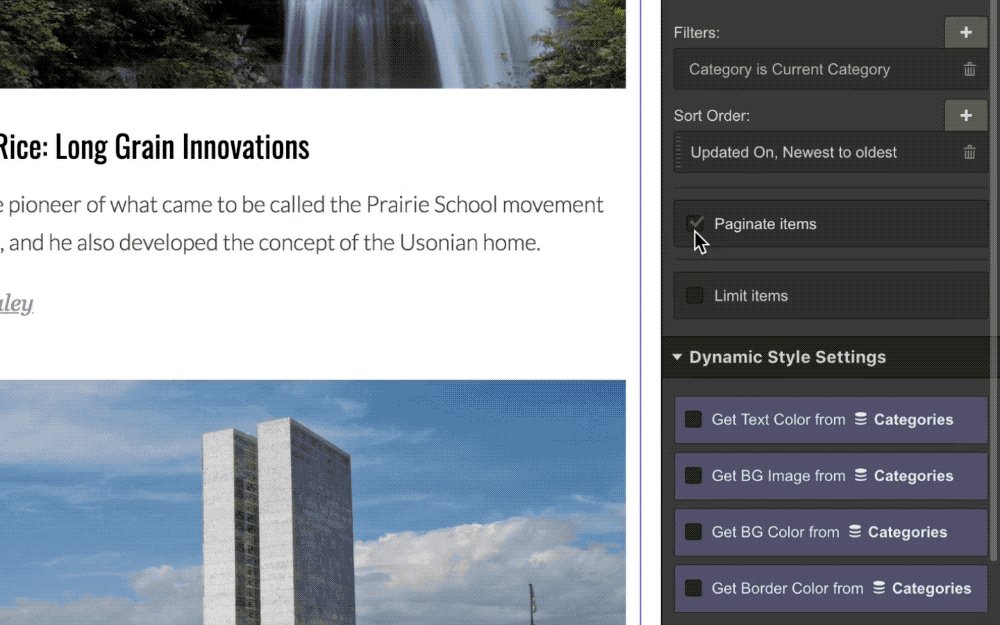
Enable — and customize — pagination in your Collection List settings.
How does it work? Simple. Here’s the quick how-to:
- Enable pagination in your Collection List settings
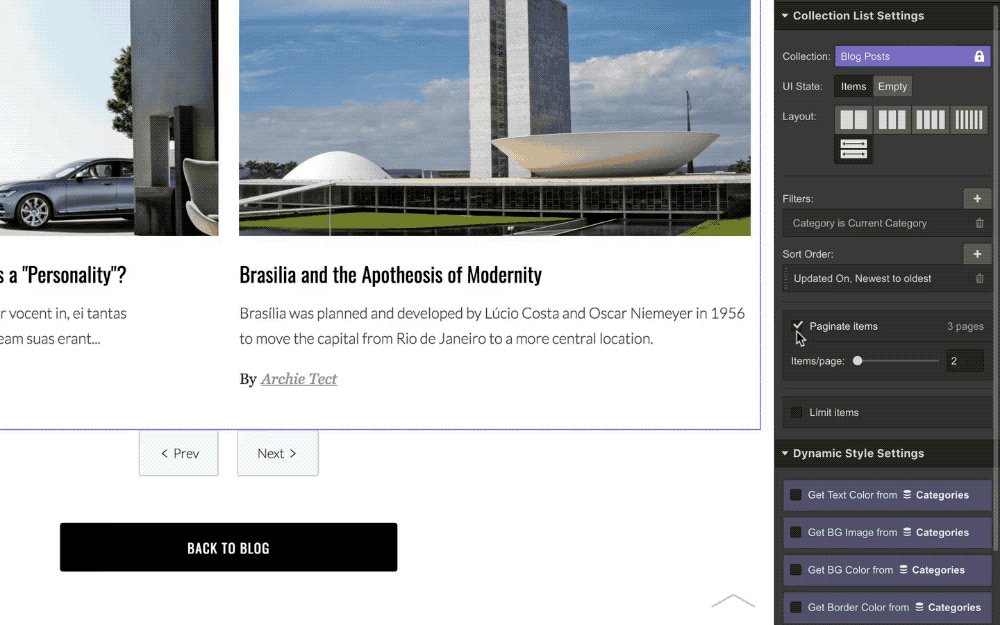
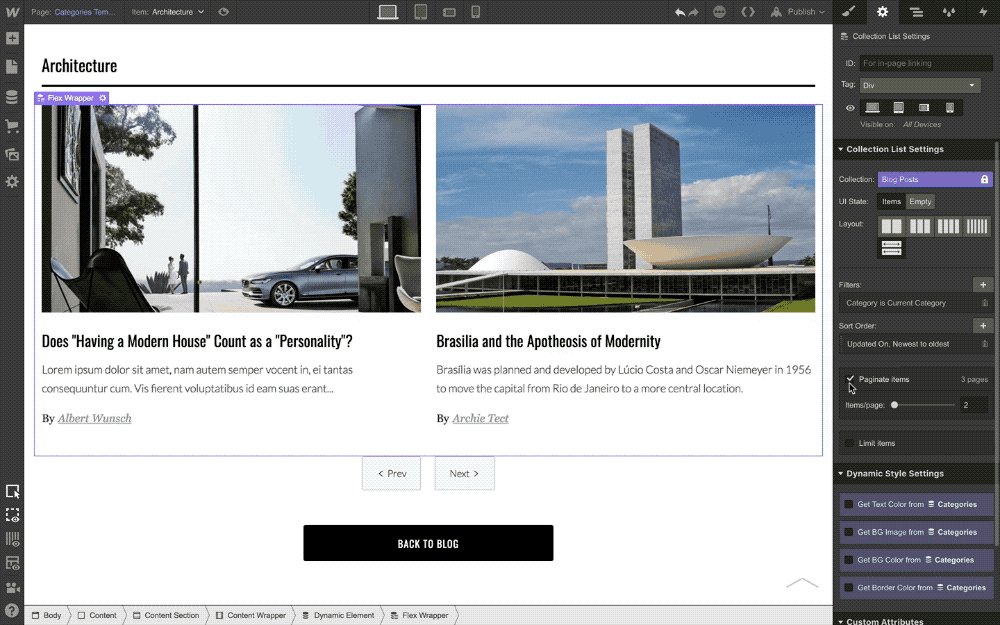
- Choose how many items you want to display per page
- Style your “previous” and “next” buttons
- Let your content people go nuts
How are page URLs structured?
When you switch pages in a Collection List, you’ll see a unique ID appended to the URL for the page you’re on, along with an indication of which “page” within that Collection List you’re viewing (e.g., website.com/posts?1c3de4q6_page=2).
Note: Support for pagination on search results pages is in development. If you have additional enhancements that you’d like to see for pagination, please let us know!
