I’m working on a webflow template and came across something strange and wanted to get some feedback.
In pure html, to link a heading I would write
<h1><a href="">This is a heading</a></h1>
This is technically correct since the inline element is inside the block level element.
But this is not possible in Headway. Using a link block I end up with
<a href=""><h1>This is a heading</h1></a>
On the blog summary page I am trying to link the blog posts to the collection page. Is using a link block with a heading inside it the best way to handle this?
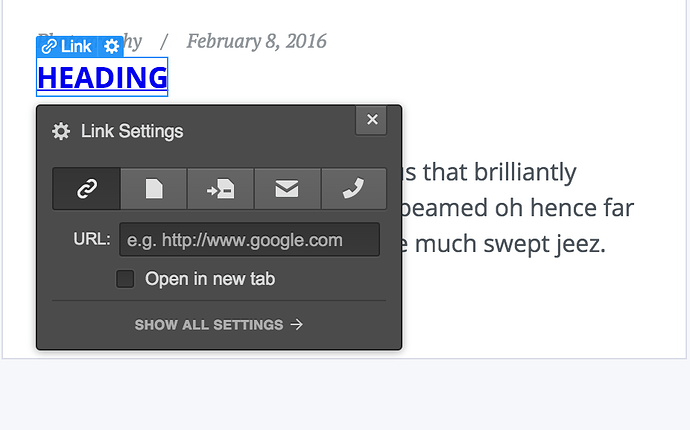
I realize that when using static content and not Webflow CMS content its easy to highlight the text in a heading and easily link to it.
But with collection content I am not sure how to achieve this. If I add normal text, highlight and link it, there is no option to link to collection content.