Hey everyone! ![]() . Here’s a new way you can enable product reviews from customers on your Webflow ecommerce site. Through this solution, you can:
. Here’s a new way you can enable product reviews from customers on your Webflow ecommerce site. Through this solution, you can:
![]() Use the Webflow Designer to customize every aspect of your reviews section
Use the Webflow Designer to customize every aspect of your reviews section
![]() Dynamically display an average rating on each product page
Dynamically display an average rating on each product page
![]() Import average rating & total reviews data into your product collection and create a custom schema.
Import average rating & total reviews data into your product collection and create a custom schema.
![]() Ensure reviews don’t count towards CMS item limits.
Ensure reviews don’t count towards CMS item limits.
How can I enable customer reviews for Webflow ecommerce?
The tool we are going to use in this tutorial is Supersparks, which can enable reviews on your Webflow ecommerce product pages in 2 minutes and is 100% no-code.
If you want to test Supersparks out first, check out the example we set up for this tutorial. Here is also a Youtube tutorial in case you get stuck.
After signing up and authorizing Supersparks to your site, you can get started with the installation by doing the following👇:
1. Copy and paste a reviews component
The first step is to copy a component of your choosing and paste it into the product template page of your ecommerce site blog. We recommend the ‘Hims / Hers’ component because we made it for ecommerce sites. If you want to enable nested replies and reply to reviews as the owner, we recommend any of our other components.
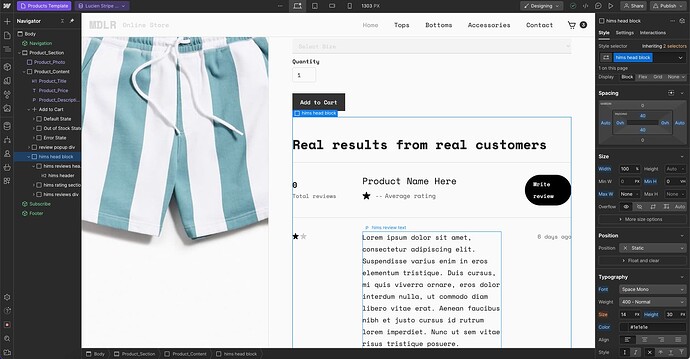
2. Adapt the design of the Webflow reviews component
All of Supersparks’ components are customizable in the Webflow Designer, so you can redesign them to your liking or remove any unwanted elements. If you are using the Hims / Hers component, you can edit the form by unhiding the popup.
3. Copy & paste code snippet
Copy & paste the code of the Supersparks app into the tag of your product template page’s settings and click save.
4. Publish your site and test!
Once your site is published, customers will now be able to write and post reviews for products on your website. Reviews and average ratings will then be unique to each product’s url.

5. Moderate reviews
Once your reviews section is live, you can can view, approve, and delete reviews from the Supersparks dashboard.
How can I create a custom schema for my Webflow ecommerce products?
Once you’ve set up your reviews section in the previous steps, you can sync the average rating & total reviews data required for a Schema into your product collection via Supersparks - we recommend watching this tutorial for the next steps.
After creating custom fields for the average rating & total reviews in your product collection, go to Supersparks to switch on the setting and connect your Webflow product collection and custom fields. Once configured, data will automatically sync into and publish your products whenever a new review is added.
You can then get started creating a custom Schema. There are many ways to customize a schema markup, but as a starting point, we suggest pasting one of the Product Review JSON-LDs provided by Google into the body of your ecommerce product page’s settings. Using the ‘add field’ function, connect custom fields to relevant pieces of data in the schema, such as product name, images, description, sku, etc. The average rating and total reviews data can then be added in the aggregateRating section like in the below example.
After publishing, Webflow will create a schema for each product by dynamically pulling in the relevant field data for each ecommerce product.
How can I preview average rating data inside the product list element?
Now that average rating and total reviews data is being synced, you can show this data inside Webflow’s product list element, so users can see the rating of each product before clicking on them. Below is an example of this:
Extra reviews features and settings
There are also multiple settings & extra functions that can be custom configured for your reviews section. Our most notable extra feature is memberships, which allows you to automatically connect registered user data (from Webflow or Memberstack) with reviews. So if a logged in user leaves a review, data like name, username, and profile image automatically gets displayed with their reviews. Below is an example of a member only reviews section ![]()
One common use case for memberships & ecommerce is to create a user group for shop owners, and only allow shop owners to reply to reviews by using content gating to only show reply form elements to owners.
And there you have it. Through this solutions integration with the Webflow Deisgner, you have the power to customize the design of the reviews section to match the UI & branding of the rest of the site, instead of embedding a widget from Yotpo or Judge.me that sticks out like a sore thumb.
Please note, we do not yet offer the ability to limit product reviews to verified purchasers. But we are planning to add this functionality in the future.
In case you were wondering, you can also find a link to the awesome cloneable we used for the tutorial below:
If you have any questions, get in touch with us at hello@supersparks.io