Hey everyone ![]() .
.
I just wanted to share a tutorial for adding reviews to a recipe blog and connecting average rating data to a schema markup - this also works great for other types of CMS content. Here is also a video tutorial in case you get stuck!
By connecting aggregate rating data to a schema, the social proof from showing average ratings on the Google results of your recipes (like the below example) can increase the chances of a user clicking on your recipe over others. And this just the beginning of the SEO and audience engagement benefits that reviews can bring to Webflow sites.

So if you are thinking of building your own recipe blog or migrating an existing one from Wordpress, now is a great time to build this with Webflow and the following reviews solution.
How can I enable recipe reviews on Webflow?
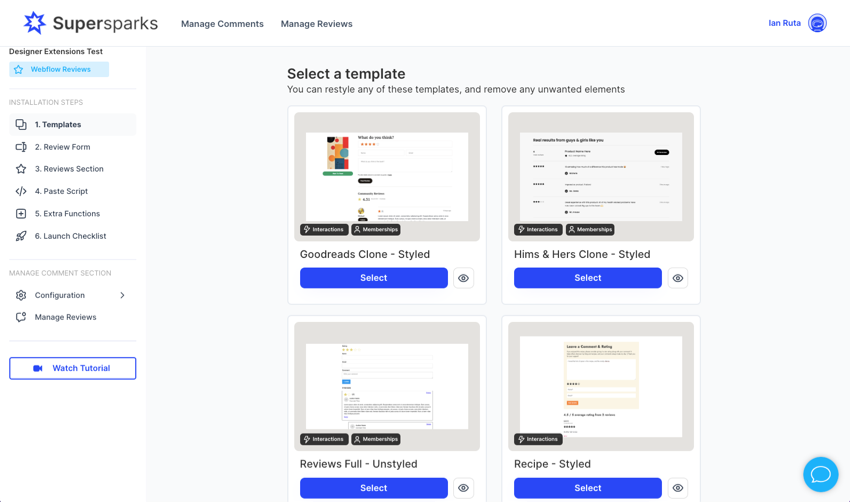
The app we are going to use in this tutorial is Supersparks, which can enable reviews on your food recipe blog in just 2 minutes, without code. Through Supersparks, it’s also possible to custom design every element of the reviews section in the Webflow Designer. Below is an example of the app in action:
.webp)
After signing up, you can get started with the installation by doing the following ![]() :
:
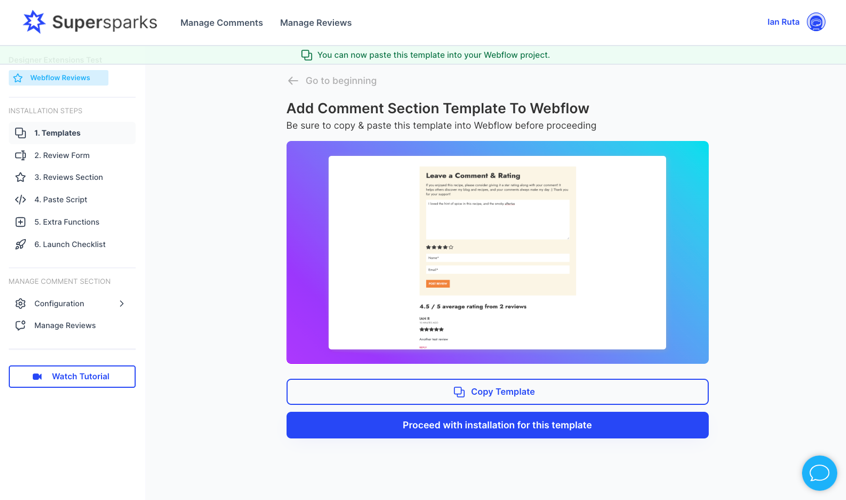
1. Copy and paste a reviews component
Copy a component of your choosing and paste it into the CMS collection page of your recipe blog. We recommend the ‘Recipe’ component for this use case, which comes pre-installed with nested replies.



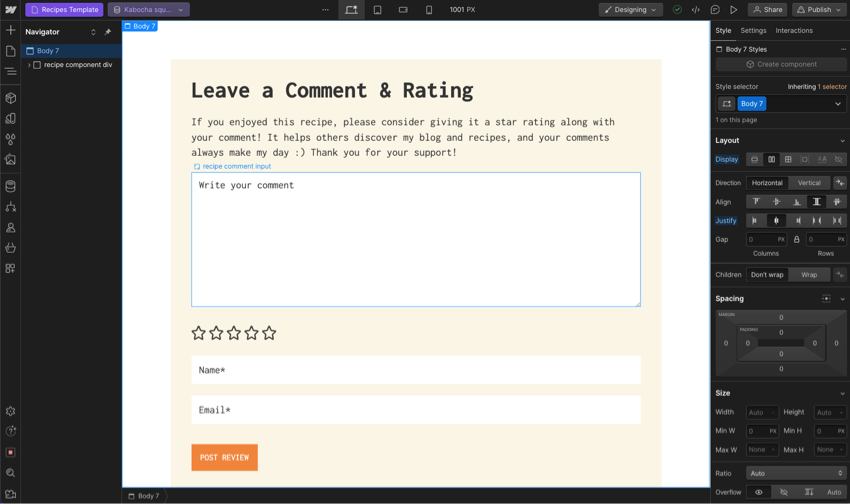
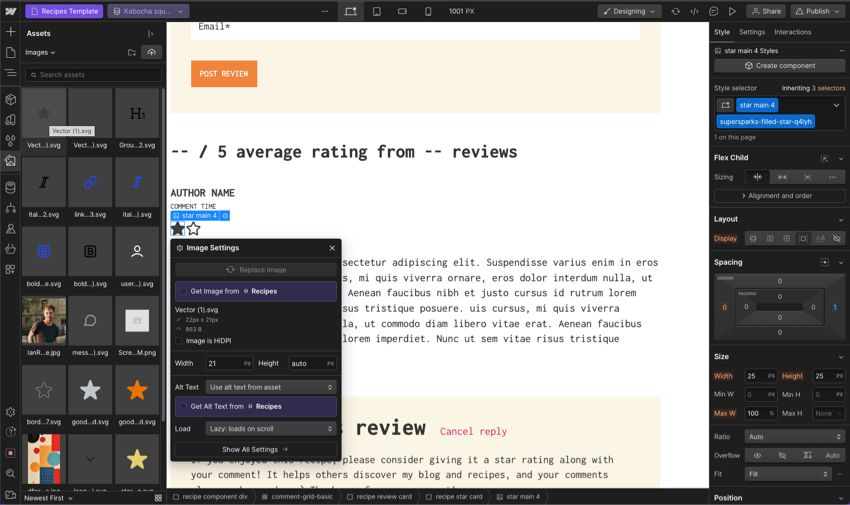
2. Adapt the design of the Webflow reviews component
All Supersparks components are customizable in the Webflow Designer, so you can redesign them to your liking or remove any unwanted elements.

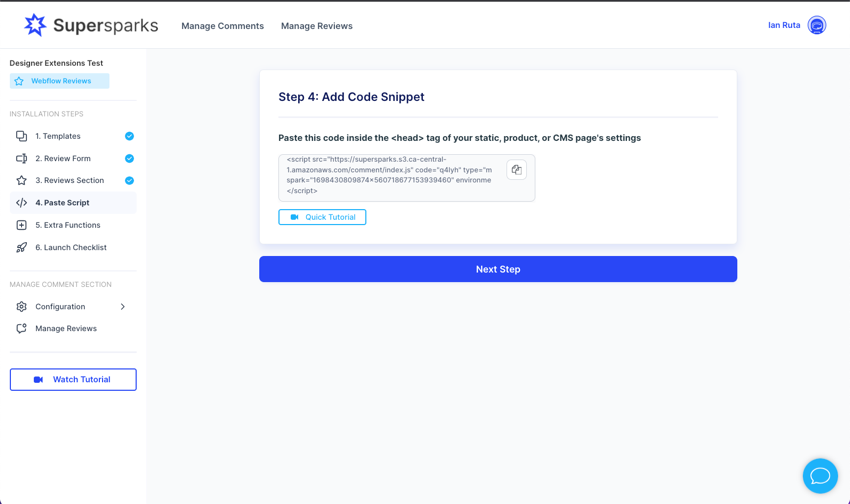
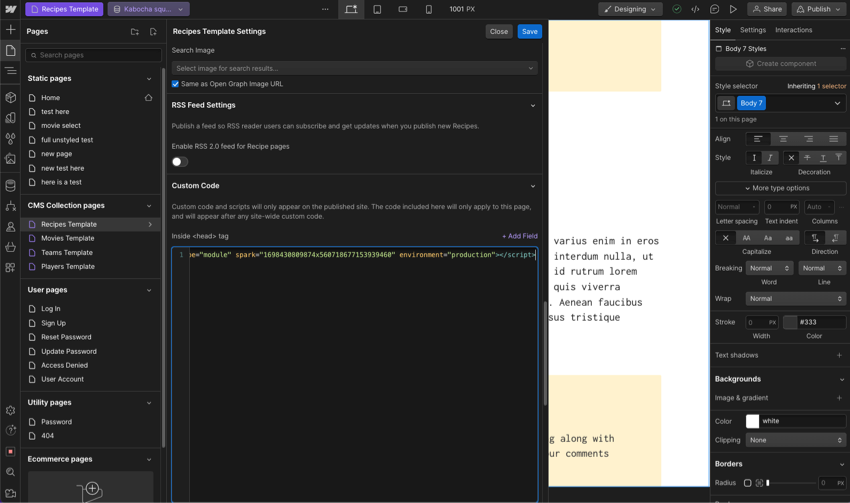
3. Copy & paste code snippet
Copy & paste the code of the Supersparks app into the tag of your CMS’s page settings and click save.


4. Publish your site and test!
Once your site is published, visitors will now be able to write and leave reviews for recipes on your website. Reviews and average ratings will then be unique to each recipe’s page.
.webp)
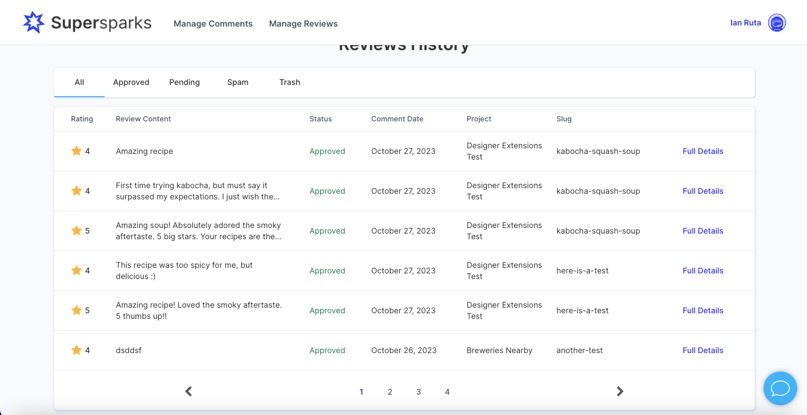
5. Manage settings and reviews
Once your reviews section is live, you can can view, approve, and delete reviews from the Supersparks dashboard.

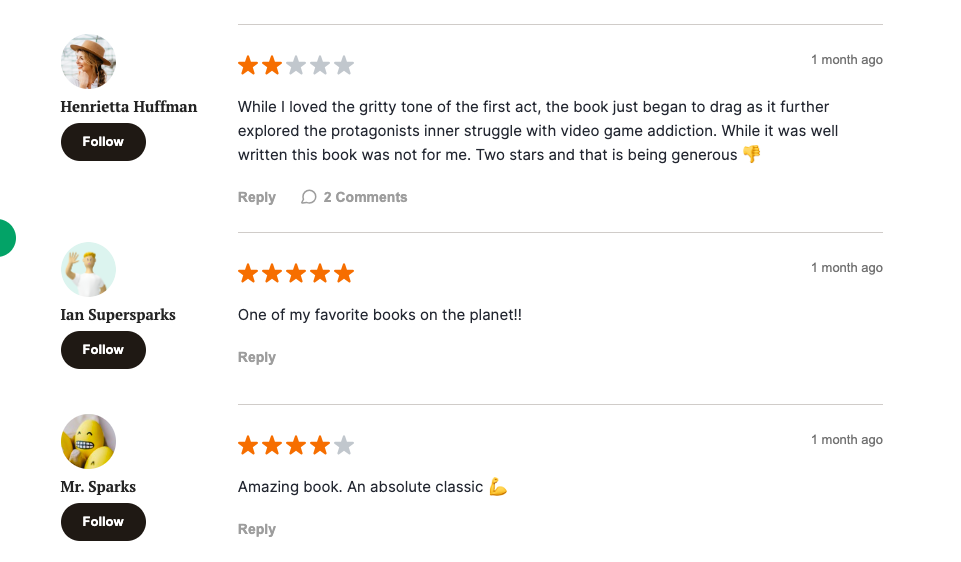
There are also multiple settings that can be custom configured for your reviews section. One we recommend is memberships, which allows you to automatically connect registered user data (from Webflow or Memberstack) with reviews. So if a logged in user leaves a review, data like name, username, and profile image automatically gets displayed with their reviews. Below is an example of a member only reviews section ![]()

How can I create a recipes schema from my Webflow blog?
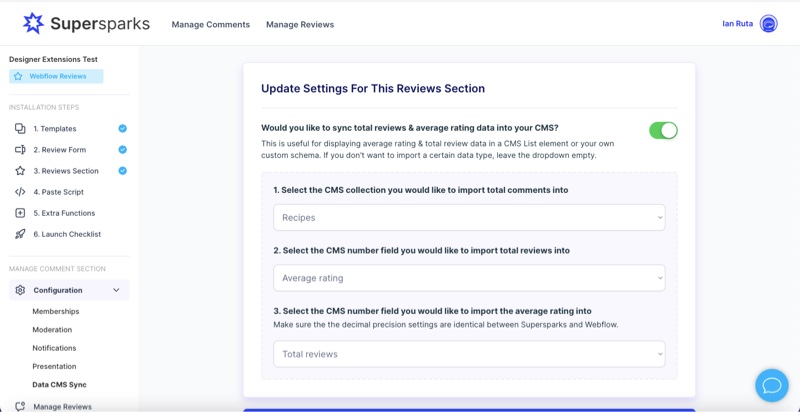
Once you’ve set up your reviews section in the previous steps, you can sync the average rating & total reviews data required for a Schema into your CMS collection via Supersparks. After creating fields for the average rating & total reviews in your CMS collection, go to Supersparks to switch on the setting and connect your Webflow CMS collections and fields. Once configured, data will automatically sync into and publish your CMS items whenever a new review is added.

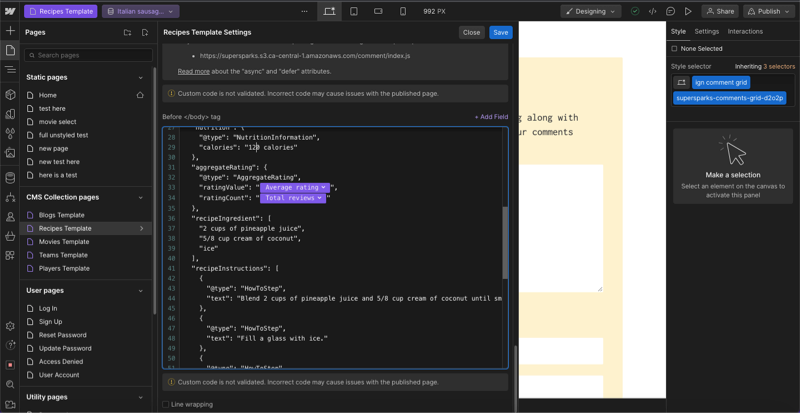
You can then get started creating a custom Schema. There are many ways to customize a schema markup, but as a starting point, we suggest pasting the Recipe On Search JSON-LD provided by Google into the body of your page CMS page’s settings. Using the ‘add field’ function, connect CMS fields to relevant pieces of data in the schema, such as name, images, and ingredients. The average rating and total reviews data can then be added in the aggregateRating section like in the below example. After publishing, Webflow will create a schema for each recipe by dynamically pulling in the relevant field data for each CMS item.

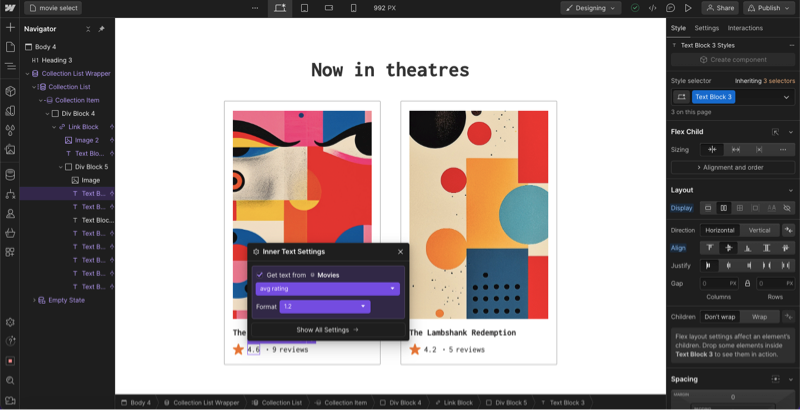
How can I preview average rating data inside the collection list element?
Now that average rating and total reviews data is being synced, you can show this data inside Webflow’s collection list element, so users can see the rating of each recipe before clicking on them. Below is an example of this for a movie reviews site.

Thanks for reading. If you have any questions, get in touch with us at hello@supersparks.io