I want to build a site like these, with a bullet point navigation system built on the side of the page:
And even a site that takes the idea and expands upon it, like this site:
I want to build a site like these, with a bullet point navigation system built on the side of the page:
And even a site that takes the idea and expands upon it, like this site:
Add a NAVBAR widget to your site, but restyle it.
So that’s not any sort of javascript widget, or anything? Are there any good tutorials that you know on how to style it that way? I just want to save myself time and not try to re-invent the wheel, but make the wheel better.
Thanks ![]()
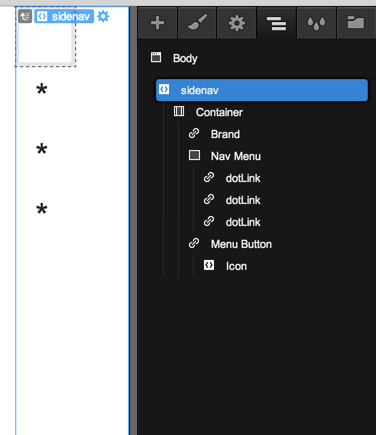
The NAVBAR widget that webflow provides is a great starting point for a navbar that has checkpoints. Try restyling the whole NAVBAR and all its children elements.
Here’s an example:

https://webflow.com/design/spaceship?preview=44ebdd8c5155fed76e397296c71f67d7
GL HF =)