Hi there!
I’m using a template for my portfolio: https://webflow.com/templates/html/jonny-portfolio-website-template , and am trying to slow down the animation that flicks through all the CMS hero images on the work page.
I can’t see how to change this in the interactions panel, and I’ve clicked around the CMS settings and can’t seem to find anything there, either. Help much appreciated!
Thanks,
Will
Here is my public share link: https://preview.webflow.com/preview/willhosborn?utm_medium=preview_link&utm_source=designer&utm_content=willhosborn&preview=617b174ed04754f7e5d4e27f0fa13afa&pageId=60e2832ead63e88820dca2b1&workflow=preview
webdev
October 30, 2021, 9:56pm
2
You can change the delay value for each “collection list wrapper” and increase it.
Thanks for the quick reply!
I’m a bit of a novice – where is the delay value for each “collection list wrapper” located?
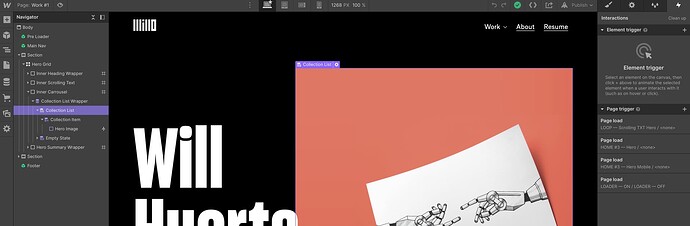
I apologize for being so dense! This is where I’m at in the designer – I’m struggling to find anything resembling a timing section.
Would you mind walking me through how to get there from here?
webdev
October 30, 2021, 10:11pm
6
Animations have there own tab “interactions”. Head to the university and check out a video or two.
I’ve gone through all of the tutorial videos (at least from the previous version of Webflow U) –
I can’t find anything in the interactions tab, and this is my first time using a CMS. Clearly there’s an animation happening, I just don’t even know where to access it
Update – got it! Sorry about the confusion, I was expecting it to be an element trigger rather than a page trigger.
system
November 1, 2021, 7:52pm
9
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.