Hello,
I’ve tried searching through the forums for an answer to my question but I haven’t been able to figure out a solution. I created a custom hamburger icon for my site, and was trying to replace the default icon in the default nav bar with the icon I created.
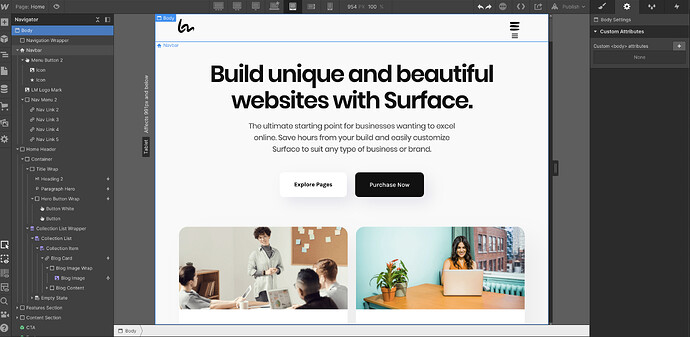
When I added the icon, everything looked alright:
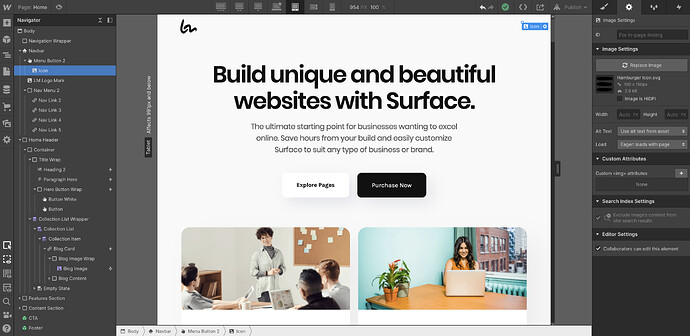
But when I went to go delete the old icon, my new icon disappeared and this is all I can see:
Does anyone have any ideas on what I might be able to do to fix this? Any help, comments, or insight is much appreciated!
Here is my site Read-Only: https://preview.webflow.com/preview/portfolio-064f6c?utm_medium=preview_link&utm_source=designer&utm_content=portfolio-064f6c&preview=23135d5d0e39c73e551e4e0e28300f28&mode=preview