Hi,
Please see attached screenshot. It has been like this for weeks so it certainly isn’t loading any fonts. When you click the button it says the typekit is deleted but actually nothing happens.
I’ve got the same situation as well. For quite some weeks already.
I’ve looked into it and the problem seems to be you have entered an invalid typekit API token on the “Integrations” panel in site settings.
The API token will be 40 characters of letters (a-f) and numbers looking like this: 3fb180aaae8b14f2c347b57e4eccecfae20e310a
You generate this token in the setting page of your typekit account.
If you’ve already done this it’s possible the API token is no longer valid - double check in the typekit settings what your valid API tokens are and make sure what you have in webflow matches.
Once you add the token to your webflow account it should load very fast
I’m looking at adding more descriptive error messages for this now.
Thanks @nathan for your reply. I’ve added a new typekit api, we’ll see how that pans out. ![]()
I’ve changed my api, but still nothing. ![]()
Hi Thank you. I generated a new one in Typekit but I still can’t get it to work in Webflow ![]()
@Diu How did you change your api?
I have the same issue but don’t seem to have any way to correct the typekit ID. Thanks!
@Diu - Can you double check for me you have typekit setup on their end correctly and have the kit you want to use saved?
The last typekit error in our server logs is a couple days old which leads me to believe you are now using the correct API key, but possibly don’t have any kits setup to actually use.
@juliekaye01 - I just pulled up your account and what you have entered isn’t actually the api token. In your typekit account settings, there is a section “Api Access” towards the bottom where you generate the token. Take a look at the screenshot in my previous post to see what the api token looks like!
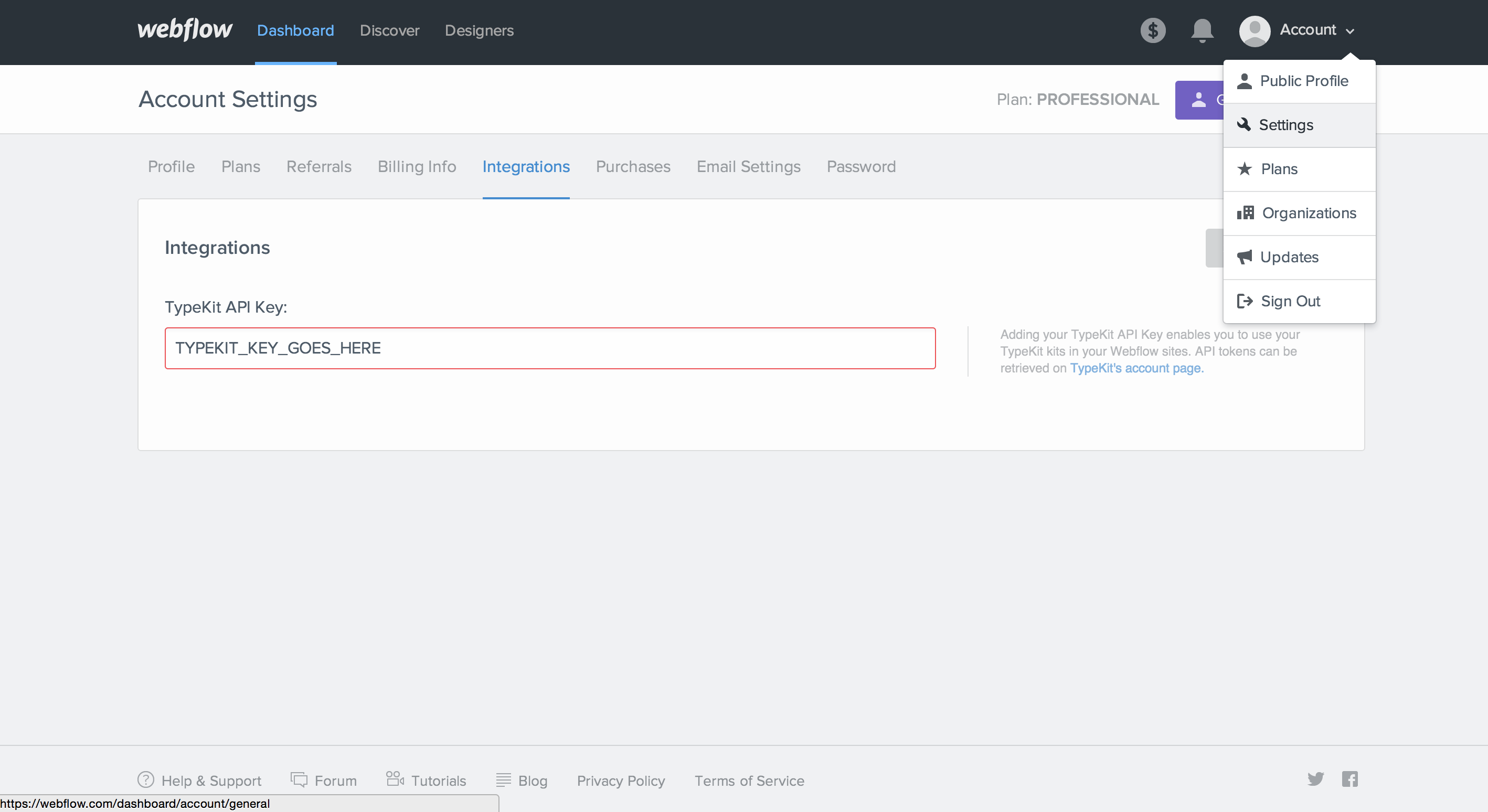
@Jak - You enter the API key in the integrations tab of your account settings.
@Nathan Thank you for trying to help. I have generated 2 new API codes and I still can’t change anything within Webflow. I can’t see the API in Webflow. Please see attached. Hope you can figure out my mistake.
Thanks for helping out. Unfortunately i’m still without typekit access despite following the suggested steps (i think?). Here’s my work flow. Thanks!
The API Token
Webflow Intergration
Perpetual Error
@Jak I believe your issue is you haven’t actually created a typekit “kit.” On the typekit website you have to build a “kit” which contains the fonts you select there.
For example, here is a screenshot of my typekit “kits” page:
Your API token is valid, it just isn’t returning any kits. I recommend generating a new API token (since you posted it publicly) and then creating a kit with the fonts you want. Once you do that, they will show up in webflow. (If you do have kits created there is an issue on typekits end as their API is not returning them. If this is the case, take a screenshot similar to mine at https://typekit.com/account/kits and we can go from there.)
Hi Nathan! Your tip has worked a treat. Thanks ever so much!
@juliekaye01 You need to add the typekit API key to your webflow account.
Copy the API token you’ve generated and enter it in your Webflow account settings under the integrations tab.