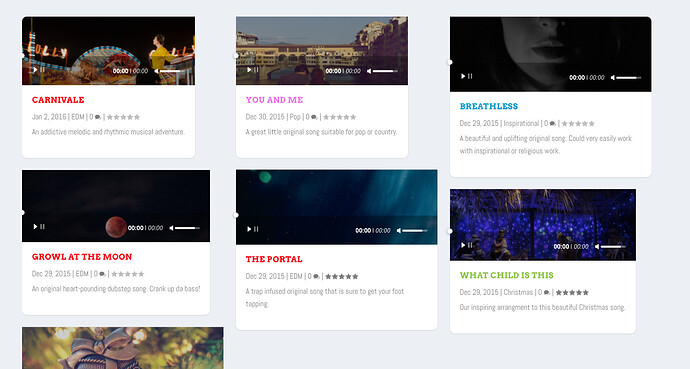
Hi everyone. I wanted to basically show what I’ve done with my new website for my music company. I did not build this with Webflow but with Wordpress.
My point for posting this here is to show the Webflow team the kind of features I need here at Webflow. I’ve heard that embeds are coming for the CMS and that is really good to hear, because I would love to be able to embed soundcloud links and payments buttons. And it would be really amazing if we had a built-in audio player. Honestly, I’m surprised that this wasn’t included a long time ago as part of the main widgets.
One thing that really makes platforms like Adobe Muse and WordPress (especially using Elegant Theme’s Divi) is all of the widgets that we have at our disposable to make any kind of site. Currently, Webflow is not in any way geared to helping someone make a music website and that is really unfortunate.
I’m going to leave my new website on WordPress until the day comes that Webflow can match or exceed what WordPress can do. Currently, the main features it offers that are beneficial for my site are ratings, comments, categories, tags, audio player widgets, audio posts, built-in social media sharing widget, email opt-in, etc.
Here is the link to my site for those who are interested to see how it looks: http://soundixstudio.wpengine.com. I’m still working on it though. If anyone has any feedback on the site OR my music, please don’t hesitate to reply. Also, I’d like to hear from the Weblfow team about any plans on the features that is to come and the time frame (if known).
Thanks!