Hi @marklovin, Dozie from Memberstack here.
I thought your question was very interesting and that other people may find this useful, so I did some research following @britishchap’s suggestion. Here’s what I found for each of your requirements.
1 - Giving users the ability to create a free account with the option to pay a subscription and upgrade is definitely possible with Memberstack.
Using Memberstack you’ll be able to create Webflow pages which only members have access to. So for instance, you can create a page with an Airtable form which only users who have accounts will be able to use.

2 - Giving users the ability to add basic text data to some text fields and submit, which then creates a new CMS item/page is definitely possible using Airtable + Zapier + Webflow Zaps. I played around with this, and found out that you can even get the IDs of the created items and send these in emails to your users – which comes in handy if you want users to be able to edit pre-existing items.
See below an image of what it looks like when an item is created using the Webflow zap.

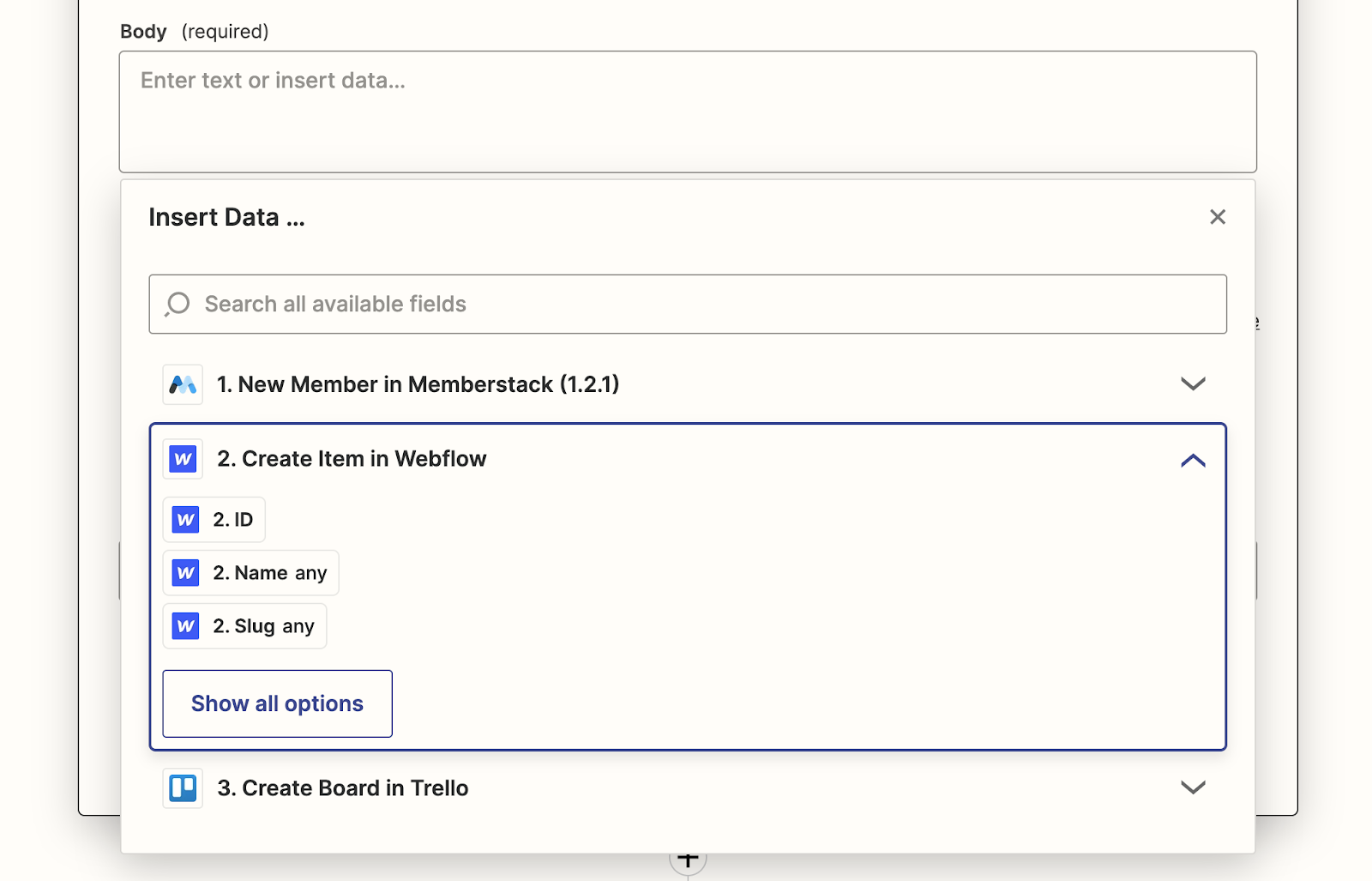
And here, below is what it looks like when I’m accessing the item’s ID to send in an email

With the Webflow Zap, users can even unpublish pre-existing items by specifying Draft to true, and there’s also the option to archive as well.

If I were to build this out, I’d probably create one form which users can use to create new items, and another which users can use to edit existing items, so users have the ability to both create and update.
3 - The most difficult requirement to accomplish though is limiting the number of items users can create based on their plan.
Assuming there was a way to limit the maximum number of form submissions to an Airtable form, an easy way to do this would have been to have one page with a form that allows just 3 submissions per person behind one Memberstack subscription, and the other page with a form that allows more submissions behind another Memberstack subscription.
The best suggestions I saw around limiting form responses were to use shifting Airtable views, or use eventbrite forms.
Short of these, if this requirement is super critical, then it may be worth accomplishing by using custom code, and a combination of Webflow’s CMS api, and Memberstack’s Front End api.
I really hope this helps move the needle forward, and I’m happy to respond to any questions 