Hi webflowers,
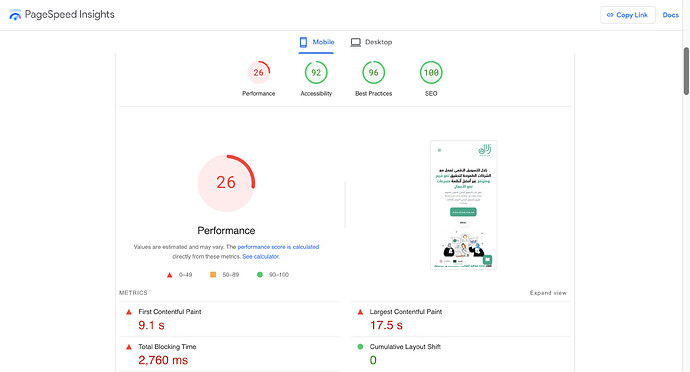
On my website zalal.sa when testing in Google page speed, I’m always getting a very low score on both desktop (40!) and mobile (27) considering our users are using often mobile more than desktop.
Please know that I tried everything you can think of:
- Deleting unused styles
- Deleting unused Symbols
- Minification of HTML, CSS, JS
- Reducing the size/optimizing my images.
- Deleting any unused Pages
- Deleting unused Collections
- Reducing the amount of interactions/number of styles being used throughout elements/each page
I have a bunch of 3rd party tools like:
-
Google tag manager
-
Pipedrive CRM
-
Meta pixel code
I’m very confused about my issue as you know load speed has a big impact on SEO and the general user experience since I’m working on ranking my website on Google search results!
Here is my site Read-Only: LINK
Google pagespeed report: LINK