Maybe I’m missing something…
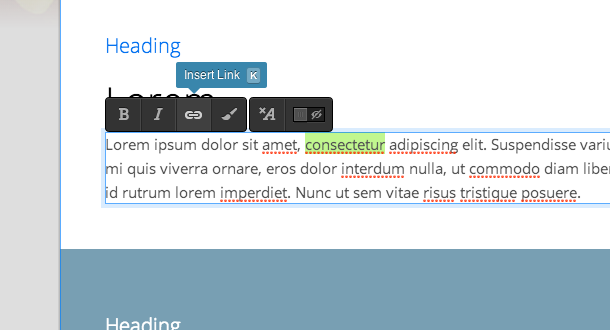
I can’t seem to find a way to create a link within a paragraph - for instance, just one word within a sentence…?
Any thoughts?
Maybe I’m missing something…
I can’t seem to find a way to create a link within a paragraph - for instance, just one word within a sentence…?
Any thoughts?
Hey @Designer that’s a popular request! We will be implementing something like that by the end of the month so hang tight!
@thesergie Any update on this?
[Like] [Bump] [Prod] Whatever it takes to keep this conversation going… ![]()
End of October might have been a bit ambitious – given that it’s now November ![]()
We’re definitely working on it, though, and it’s one of the exciting new updates that we’re hoping to have it ready later this month! We’ll keep you updated.
I’d say this is a pretty important feature. I have a page with a ton of links and you’re asking a lot of us to design a workaround for this… Any update on the release date?
@iconscious I agree it’s very important. I’ve had to work around it so many times and it’s very tedious and it’s not the way it should be done. We have moved up so that it’s next on our list after we finish up our CSS engine tweaks. We should have it up and running by the end of this month or in the beginning of December. Thanks for your patience! ![]()
Edit: Early January is a more realistic estimate.
Yes! 100% needs this ASAP!
I definitely agree - very simple and very important!
Any progress on this implementation? Thanks!
Any updates? Will this include the possibility to combine styles within a paragraph/header? For example partially light font and partially heavy font style? It’s a popular style for titles and it looks nice.
Hey @edge, @randyellis We’re cranking out a few things before the new year, and this is our priority after we finish those things up. Thanks for your patience!
@rowan once we have inline-link styling available it will be pretty straightforward to allow for any inline styling. That won’t come with the inline links update, but soon after. This type of text styling is used very often and we aren’t neglecting that. ![]()
needing this badly for a site i work on; way too many links to use time-consuming work-arounds.
many thanks. epic product.
Hey guys we’re very close to releasing inline-styling and links. We’re just finishing up our symbols feature (they will be released at the same time).
Thanks for your patience!! You guys rock!
any updates, thank you
We’ve been working hard! Hoping to release it this week.
Really looking forward to this. Without it, it’s very hard to make websites.
Inline links and some other editor changes are secretly released today ![]()

@rowan is right, we have an initial version out as of last night that we’re still tweaking.
@kain @Designer @maroun @iconscious @taylorpoe @edge @randyellis @alexb @ddaniels888 - would love to have you guys test it out before we announce it widely.
By the way, this change also makes it possible to assign classes to inline elements (links, bold, italic, and custom spans). Once you have an inline element, just click out of the text editor, then click on an individual element and add a class to it as you would for any other node.
A much more comprehensive description and guide is coming soon!
TIP: You don’t have to add a span to inline text to style it if you already have a B I or Link applied. You can just select those elements and add classes to them.
It’s like x-mas when it comes to new features with WebFlow. So far so great! Thanks team!