Hey there!
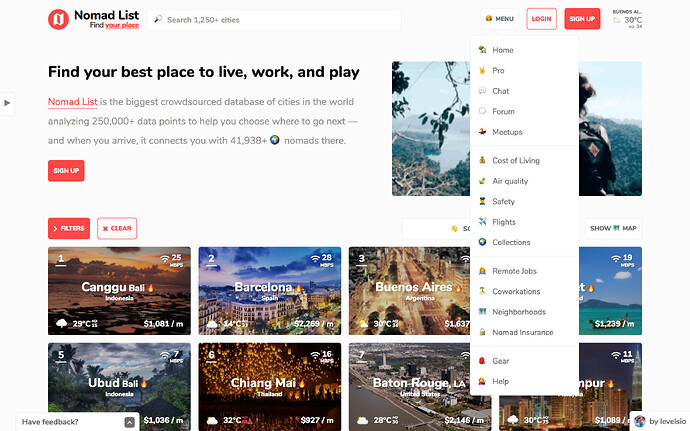
I am trying to create a hamburger menu which opens right below the icon, like on this website:
I have tried setting a left margin, some padding, but nothing works (well).
Here is the share link, just in case you need to know any information of any other part of the website: Webflow - Failory
Hello @loantusitevol
Have you tried the Dropdown element?
1 Like
No, but that is a great idea  I will now try it!
I will now try it!
1 Like
Hey Aaron,
It doesn’t work. I tried everything. I don’t know why, when I click to open the drop-down menu, it moves all the other containers and the website. Look:
Any solution? Cheers!
Hi man, looks like you solved your problem ?
Not really. I went back to the previous set up. I deleted the drop-down and stayed with the menu navbar with padding.
I cant figure out how to do it!
I’m sorry @loantusitevol I couldn’t take a look before.
Did you solve the issue? From what I’m seeing in your preview link you figured out. If not let me know to see if I can help.