Hello! I have just started using webflow. I changed my hero section and started running into multiple issues.
On desktop, after publishing the text was pushed down so you would have to scroll to see it. I tried changing the padding and margins. This also added padding to the navbar at first, then on the published site, there was a huge white gap that did now show in the designer.
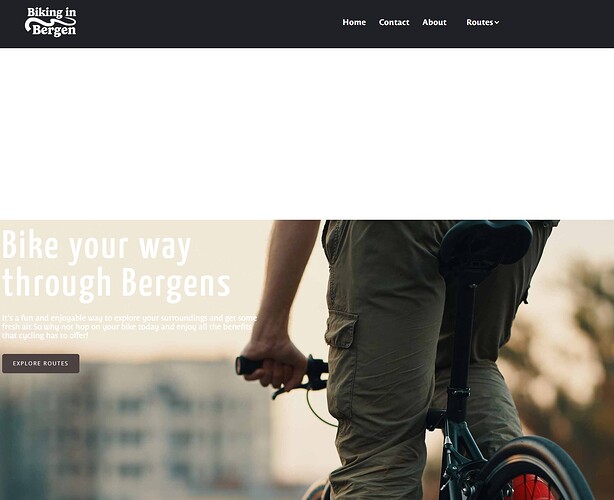
Now if I am updating the site it does not update at all. The hero picture is still on the published site even if I removed it and published the site again.
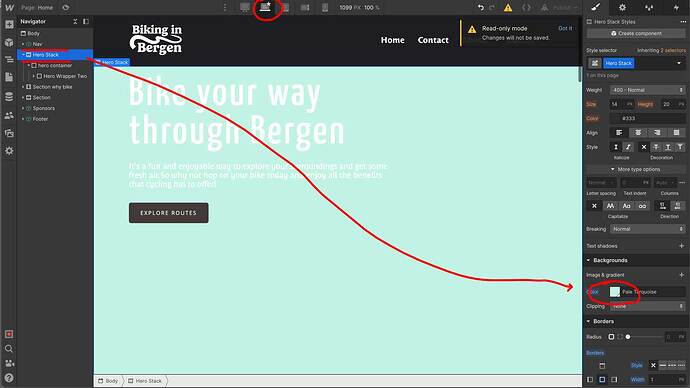
The picture with blue background is how it is looking in the designer and the other is how the published one look.
I have tried refreshing the page, changing the name of the link and publishing again after that. I have also tried out multiple browser and devices. All of it shows the wrong published version and not the version I see in the designer.
Thank you in advance!
Here is my site Read-Only: https://preview.webflow.com/preview/bikinginbergencourse3?utm_medium=preview_link&utm_source=designer&utm_content=bikinginbergencourse3&preview=de81096485659e626f450c48bc590b54&workflow=preview