Hello ![]()
Webflow newbie over here once again seeking help to get unstuck.
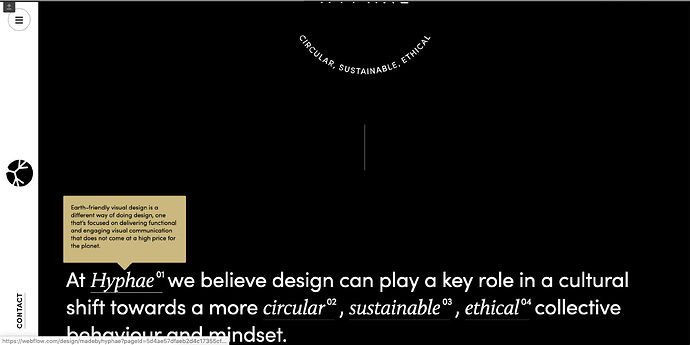
My design has a definition tooltip element which triggers when the user hovers over interactive words within a paragraph (i.e. italics with superscript). While I’ve managed to code the tooltip element itself and correctly place it for the first interactive word (i.e. “Hyphae”, see screenshot) I’m really struggling on how to position the other ones.
I’ve been trying with position:absolute but due to the fluid nature of paragraph text the tooltips never sit where they’re supposed to… Can anyone suggest a solution?
I know I might have to restructure my element hierarchy but I’m not sure how to…
Thanks!
Here is my site Read-Only: LINK
(how to share your site Read-Only link)