Hi Team
It seems such a simple thing to to do and can’t seem to work it out.
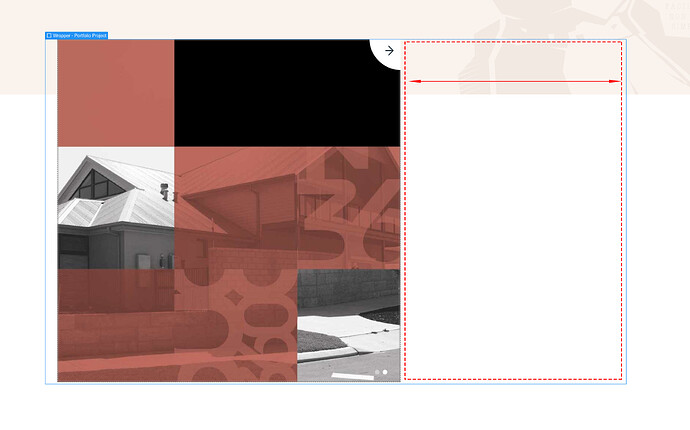
For this section I want a 2x Column Layout, the first being a slide which I have set both Width and Height to 75 VH, as I want the slide to be square all the time. I’m trying to add a DIV to be a second column on the right hand side that will take up the remainder of the space.
Thank you for your time.
Please see screen shot:
Here is my read only link: https://preview.webflow.com/preview/co-marketing?utm_source=co-marketing&preview=1cb7f0effe3a6afee4d652238467d3bc