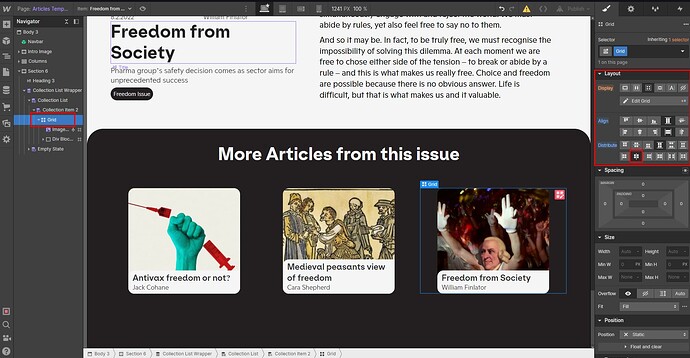
Div blocks wont allow me to align to bottom of grid, want these elements to align at the bottom up into the picture, these are all also CMS elements if that has any interference I dont know?
Here is my site Read-Only: LINK how to share your site Read-Only link )
Hi Sam, can you please update your post with a read-only link to your project so we can take a look? Here’s some instructions for you . Thanks!
1 Like
1 Like
should of put the bigger picture first, my bad
1 Like
also, editing the grid in this manor Should give you your wanted result
and to top it off to center everything, do this here:
1 Like
ahh thanks must of over looked that, ahah
1 Like
no problem, happens to the best of us
1 Like
system
March 20, 2022, 12:51pm
9
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.