scaban84
August 28, 2018, 5:19pm
1
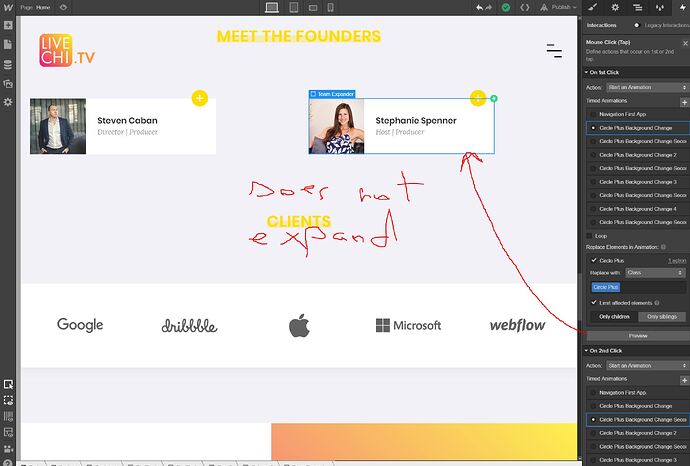
I have a template that has a click interaction that expands the section. But in designer I cannot access the text that gets expanded out after a click interaction.
Here is my public share link: LINK how to access public share link )
StuM
August 28, 2018, 7:35pm
2
Hi @scaban84
Can you post your read-only link so we can help after seeing the settings in use?
Also, if this is a paid template, you can also contact the creator directly for support (see the support tab on the template sales page)
scaban84
August 28, 2018, 8:37pm
3
Here you go https://preview.webflow.com/preview/chireal-tv?preview=3ce51dd07226771316e41f4f253e9864
The support tab for the template I purchased just takes me to the general tutorials.
StuM
August 28, 2018, 8:49pm
4
Ok - i’m almost there with a solution, which template was it originally?
StuM
August 28, 2018, 8:57pm
5
Ok - this should work:
In the navigator (not in interactions panel) go to the ‘Team Content’ div.
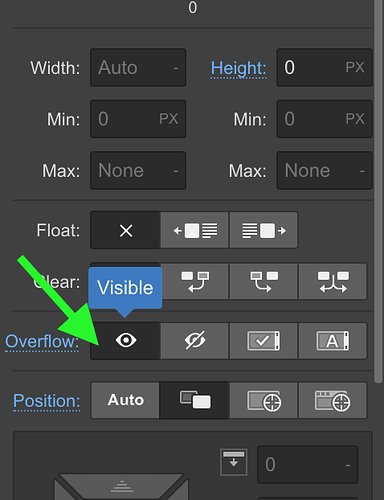
Then make the transform ‘invisible’
Then make the overflow ‘visible’
You will see the lorum ipsum appear and be editable
Once you are done, make overflow invisible again, and the transform visible again…
Let me know if that solves it!
scaban84
August 29, 2018, 3:24am
6
That worked! Any idea of how to edit the menu items? I can’t seem to access the actual text even though I have changed the page links.
StuM
August 29, 2018, 8:42am
7
Yep, it’s another visibility setting - this time double-click the ‘Navigation’ symbol (green) in the Navigation panel.
Then choose the ‘Menu Wrapper’ and make it display:block rather than display:none
Make changes
Switch the ‘Menu Wrapper’ back to display:none
Hope that helps