Hi Webflow folk,
Can anybody tell me how to get rid of the gap that is appearing between the two groups of output on this page. https://mcveagh-fleming.webflow.io/employment-law
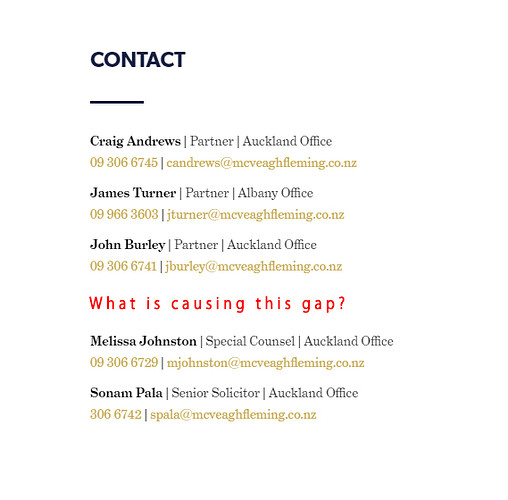
The output is from two collections but they are both using the same layoyt/styling so the lower group of names should follow on as though part of the top group = no gap.
This image shows both collection-list elements highglighted and there is a gap showign above the lower collection.
Both Collections are being filtered by a switch which I suspect is part of the problem in the lower collection. The image below is showing empty divs in the code that are part of the gap. How do I get rid of this?
Any suggestions appreciated.
Grant