Hey there,
I’m trying to build a preloader for my Webflow project, but I’m running into an issue.
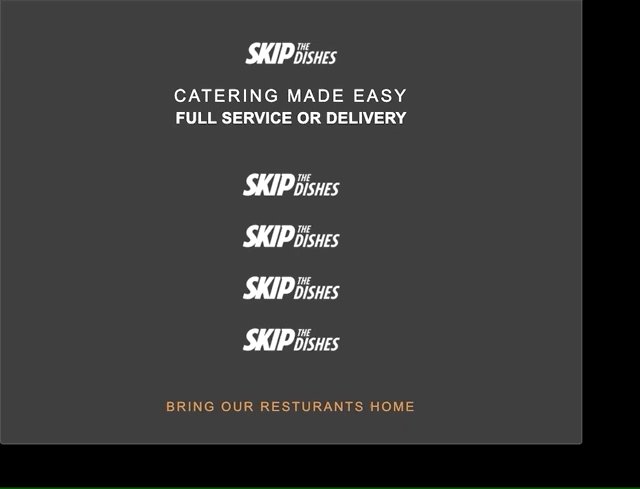
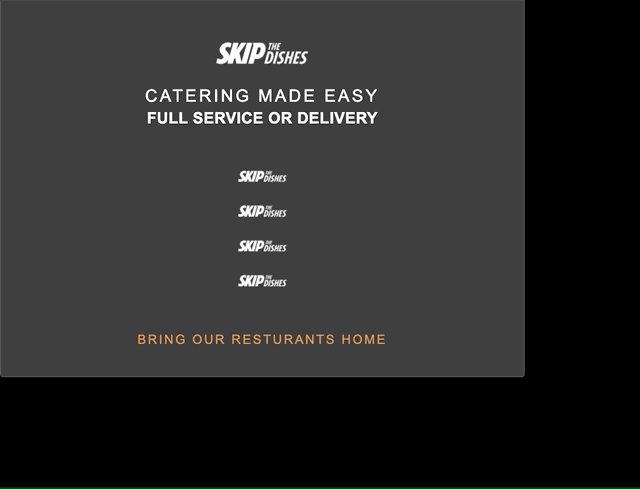
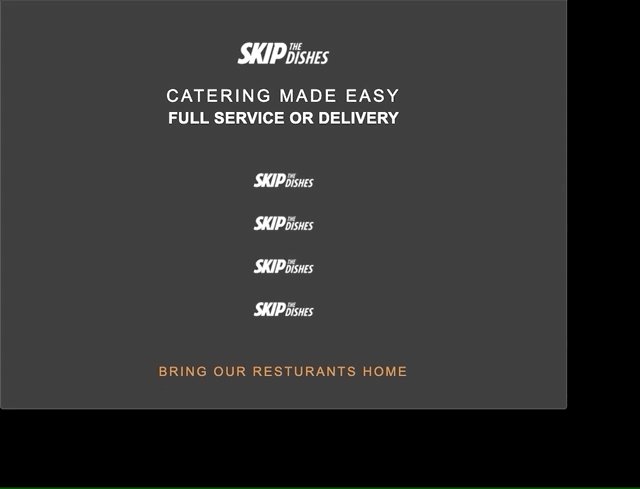
This is what I’m going for with the logo, and headings in their position, with the logos in the middle adjusting responsively to the viewport’s height.
It’s made with a grid that contains all the elements, a another grid nested which contains the images, and running in Chrome it looks perfect as seen in this video.

But when I’m on mobile Safari or on macOS, the layout doesn’t seem to work properly, with logos appearing huge.
Here is my site Read-Only: https://preview.webflow.com/preview/preloader-liberty?utm_medium=preview_link&utm_source=designer&utm_content=preloader-liberty&preview=81177d2e467b6e9f3f4e9f0100ddf7d0&mode=preview