I’m trying to design elements where when the user clicks on an icon, a hidden text element appears with more information. I’ve built one after watching the tutorial on Webflow.
https://preview.webflow.com/preview/bokonlinebankingv2?preview=3e438426de158edcf924dcb760603024
The scope is to have 2-3 of these display icons on each image. It’s walking people through the functions of different screens.
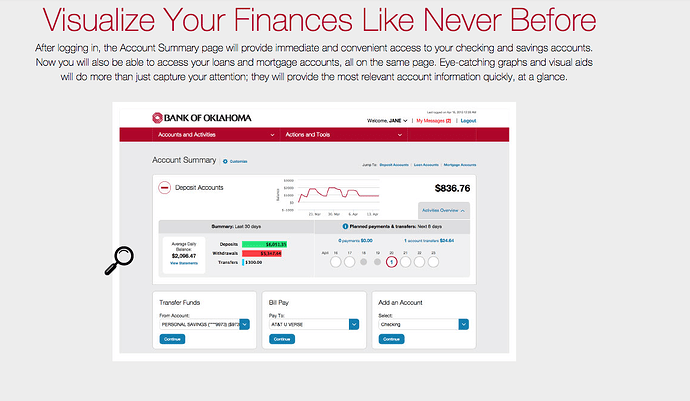
For example, if they click on the magnifying glass (see below) …
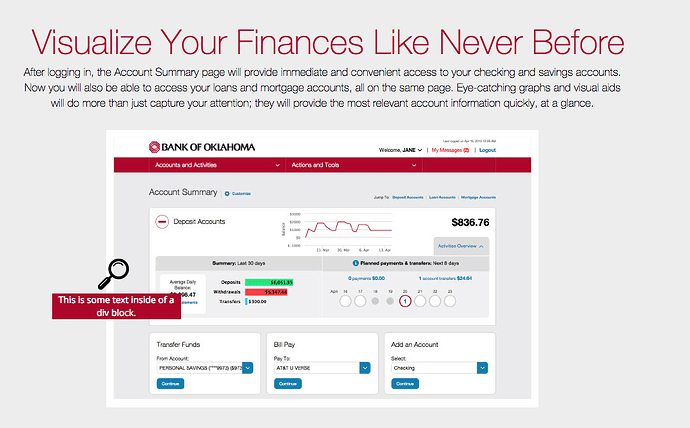
… the drop down box appears (below)
Question/Problem:
I set the elements (magnifying glass and text box) with relative position. Not sure if this was the best way, but couldn’t figure out how else to get the icons where I needed them. The problem I see is that as the screen “responds” these elements are going to move and not be relevant. Is there a better method for accomplishing this?
I looked through this forum for similar adaptions but didn’t find any.
Hoping one of your design/Webflow gurus can provide a best practice and info on how to accomplish it.
Thanks in advance.
Greer