Hi guys,
Can you have multiple styles for the same H tags? Should you?
I am struggling to put this into words so I apologise if this makes no sense.
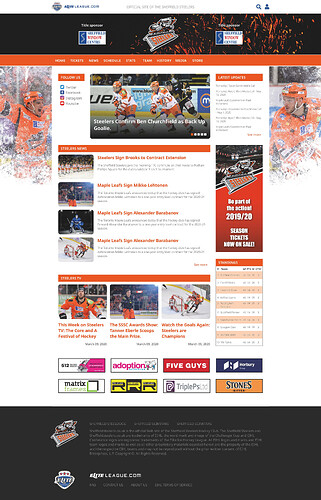
I am working on a redesign of a web page and have right now two page formats in mind. One is a home page (see below) the other that has yet to be made is where all the links on the home page would send the user, it would look like a blog (see here for an example of what I am going for Official Site of the National Hockey League | NHL.com). So the user would arrive at the home page, and click a link to got to an article page.
The issue I have is that the heading styles I have used on my home page would not look good in an article. Should I simply create a different set of H tags for the blog page, so I would have two sets of style sheets for H tags.
On this home page Official Toronto Maple Leafs Website | Toronto Maple Leafs, and this article page Official Site of the National Hockey League | NHL.com which I am using for a design guide. I notice that the article page looks good and uses H tags as expected, but the home page is made up of H5’s, no H1’s or anything else.
This is confusing as you can clearly visually see headings such as " End Of Season Media Availability: August 12, 2020" or " Latest Press Releases" but they are not given proper H tags at all so the hierarchy of this page makes no sense.
What is the best way to go about this? Should I make multiple H tag style sheets, should I focus on the article page where H tags work as intended and just make the home page however I can with disregard for proper hierarchy?
Very confusing.
Thanks,
B