Trying to set up ShareThis buttons for the blog. I am having a bunch of problems and would love some assistance. I’m trying to set it up so when you click the button to share a post to Facebook the preview photo, title, and summary for the post is displayed. All of my blog posts have fields for the blog title, summary, and photo. I just need help with the HTML embed coding. Please reach out if you have experience working with ShareThis buttons.
Heyo!
Seems like you haven’t told the web pages exactly what info you what displayed when sharing. Let’s fix that!
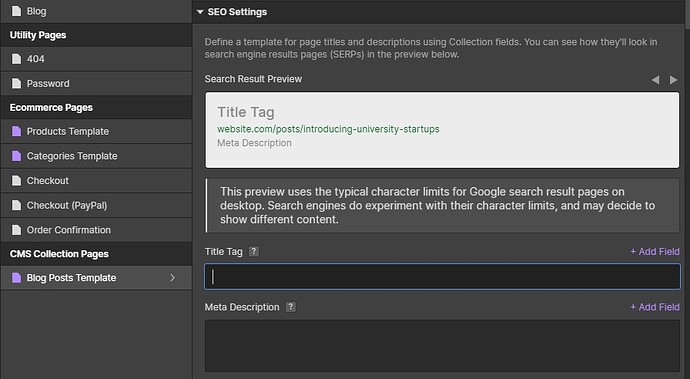
Go to the blog post settings:
Here are the fields you need to have info in - this for Search Engine Optimalization (SEO);
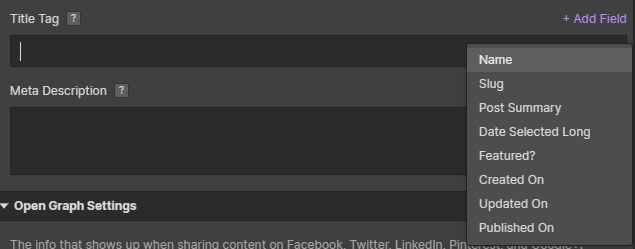
In title, add the title field:

In the description field, have something else. Maybe the summary?

You can add text there too, but it will be static for all shared etc.
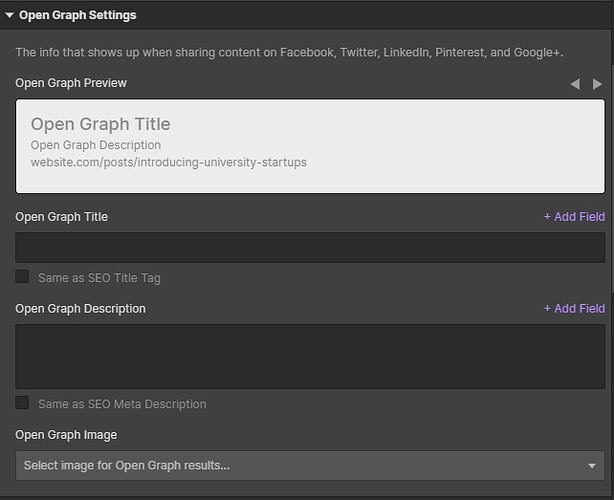
This is for SEO, and sharing on Facebook or Twitter or whatever doesn’t care about that. A bit further down you’ll find the fields for Open Graph, which is the name of the standard used by social media like those.
Just hit the check boxed that you want to use the same as the SEO stuff, then find the image field:
That should do it! Publish and try it out.
However, you’re not done yet! Facebook works in mysterious ways, and the first time people share anything it goes a bit dumb on us by not displaying the image. This is because it uses an entire “share” to actually get and save the info about the image it’s supposed to share, but forgets to actually share it that first time. Weird and stupid.
To get around this, we can tell Facebook as much as possible in the page header so it doesn’t need to run calculations and stuff.
What I did on my blog is to insert a bit of code in the custom code field (same place as the share stuff you’ve been doing now, just scroll down). In the first custom code field, put in this:
<meta property="og:type" content="website" />
<meta property="og:image:width" content="1000" />
<meta property="og:image:height" content="500" />
As you can see from this code, my main images are 1000x500 pixels. Change these numbers for whatever image you’re using, or at least the same ratio ![]()
That should do the trick, now Facebook knows the page type, the image info and doesn’t need an entire share to fetch it every time you publish a new blog post.