Hi,
I’m new to Webflow, I have been trying to figure what goes wrong for hours but haven’t figured it out yet, so I decided to post here.
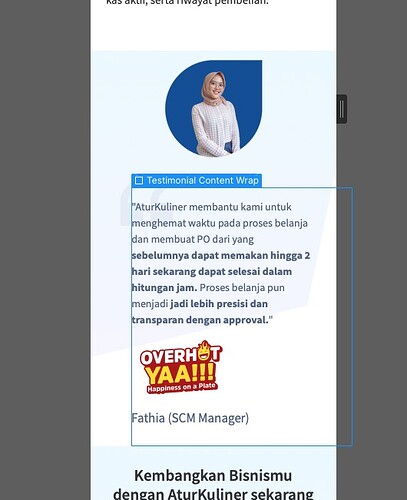
During my webflow design display, I didn’t have any issue with blank space on the right side of the body section until I switched to the published site and navigate until a certain viewpoint (as shown in the picture I shared), I suspected navbar has longer width than body section which I have not identified the root cause yet.
https://aturkuliner.webflow.io
Does anyone have any idea what have possibly caused this issue?
I have tried disabling the navbar content (change nothing with the sizing) and change the navbar to static (this has made the navbar and the rest of the body sections have similar width-size but the width would still shrink lower than the body size, which makes the black blank part consistent)
Here is my site Read-Only: Webflow - AturKuliner
Thanks anyway! ![]()