Hi Guys,
Hoping you can help - I’m having some weird issues with Z-index on safari. Everything works great in Chrome but in Safari and iOS Safari my sticky Header 1 is really buggy - sometimes it is correctly hidden by the image on a higher Z-index / sometimes its appears above it.
*When my fade up ‘Enquire’ link reaches its sticky position it seems to kick in the correct Z-index order, but removing the ‘Enquire’ still produces the incorrect Z-index *
I hope that makes sense. Thanks in advance.
K
Correct z-index - Chrome:
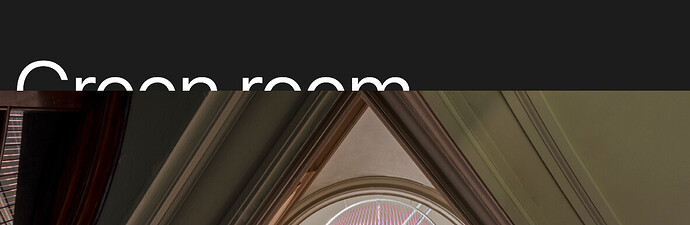
Incorrect z-index - Safari:
Here is my site Read-Only: LINK
(how to share your site Read-Only link)