Hello everyone,
I encounter an issue using my phone Google Pixel 7 while seeing my website on landscape mode.
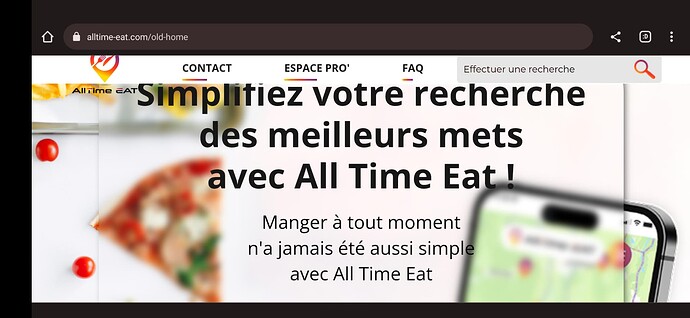
It looks like my screen acts weirdly when checking the website on landscape mode, could you have a check and let me know why it looks like on the screenshot? And not like on the Designer?
Many thanks!
Here is my site Read-Only: LINK
(how to share your site Read-Only link)
After some tests I figured this out:
When checking the website on landscape mode from my phone (Goolge Pixel 7 Pro), I’ve realized that every change as to be made in the Desktop breakpoint.
This is a very big problem because I set lot of div sizes with VH height.
How can I resolve this issue?
Best Regards,
Florian
Ok I think I found the solution, I used pourcentages instead of VH values.
I’m a bit disappointed still because I thought I could use VH a lot of times but it appears I won’t anymore.