Hi there,
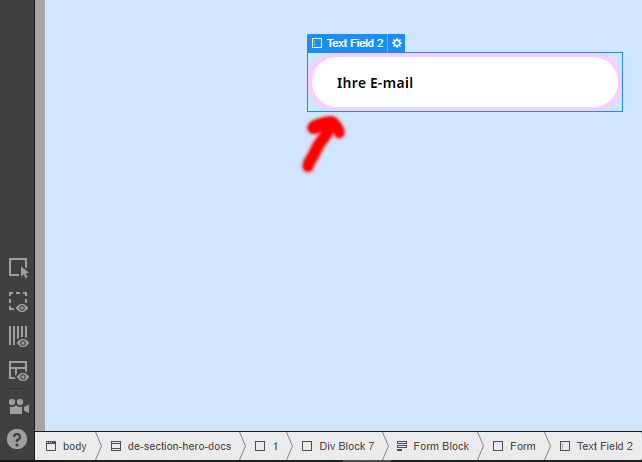
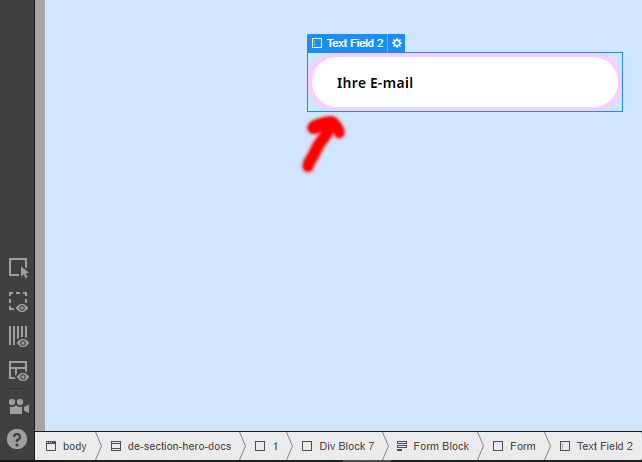
Does someone know how to remove that little pink / reddish annoying border overlay that now appears on every element I select ? Thank you ![]()

Hi there,
Does someone know how to remove that little pink / reddish annoying border overlay that now appears on every element I select ? Thank you ![]()

I’ve never seen this before. Share your Read-Only Link and let Us experience it.
on the bottom left of the designer you’ll see a button for x ray. Just disable it and it should go away. Otherwise what you may have done is selected the view like classes feature above the class selector. Should be the same pink color, just click it when you have the element selected and it should go away.
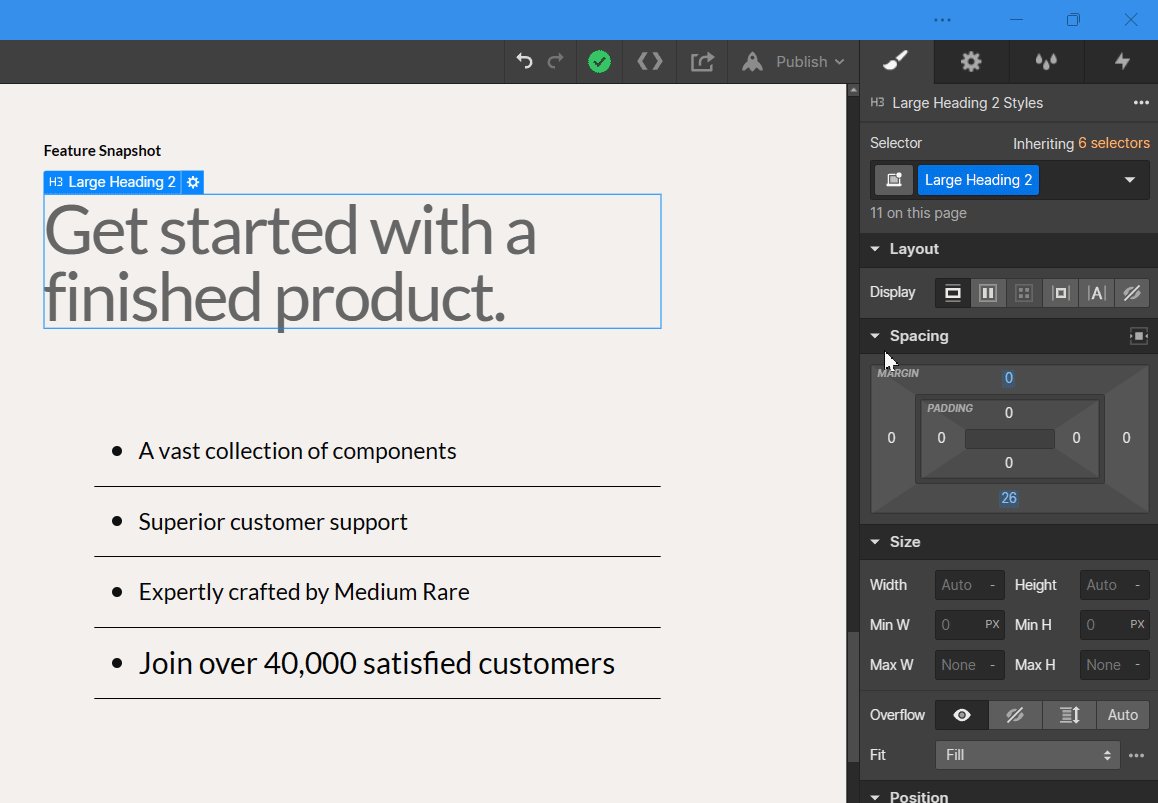
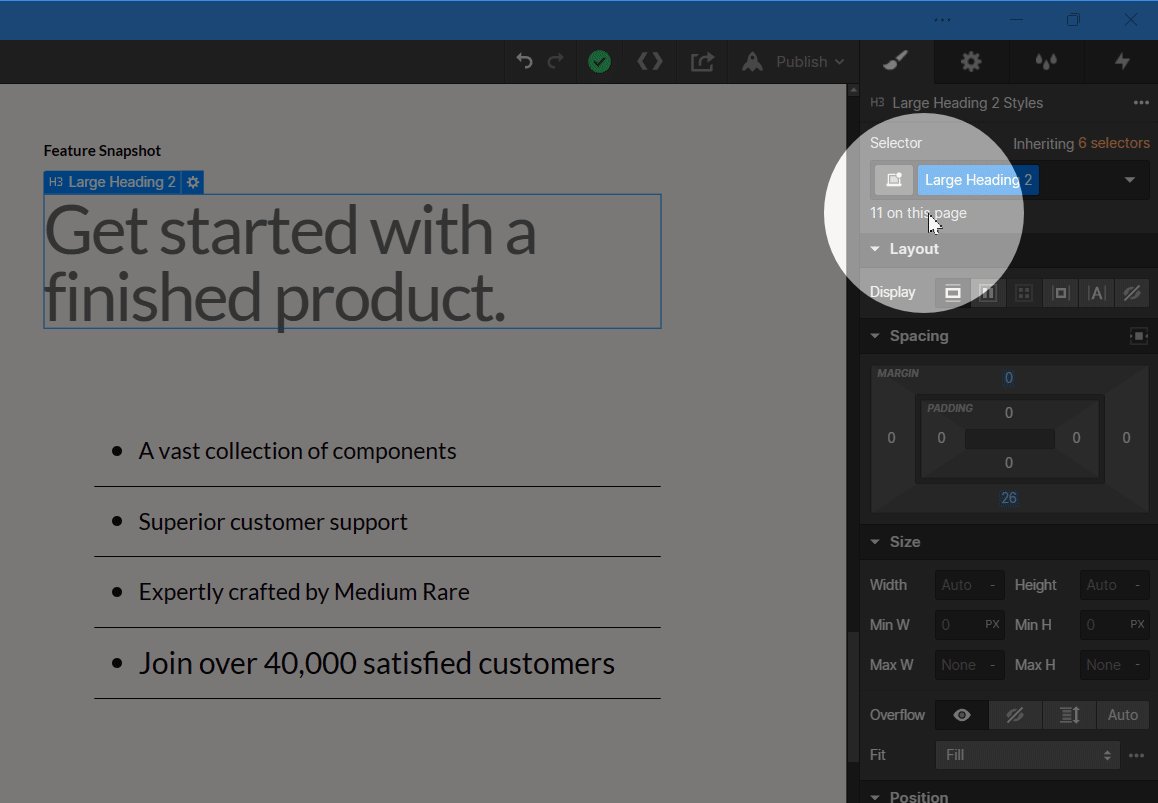
Thanks, it worked for me! ![]() for me it was the second option, I had to click on the “1 on this page” below the selector ^^
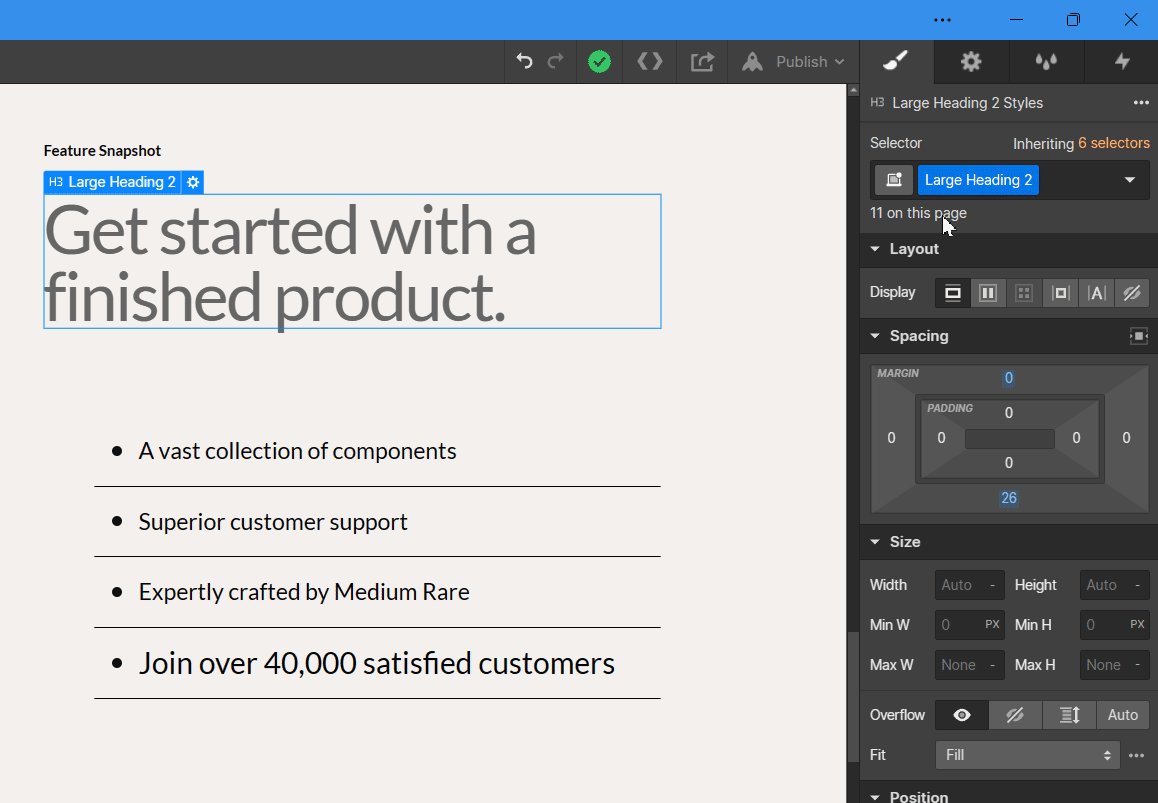
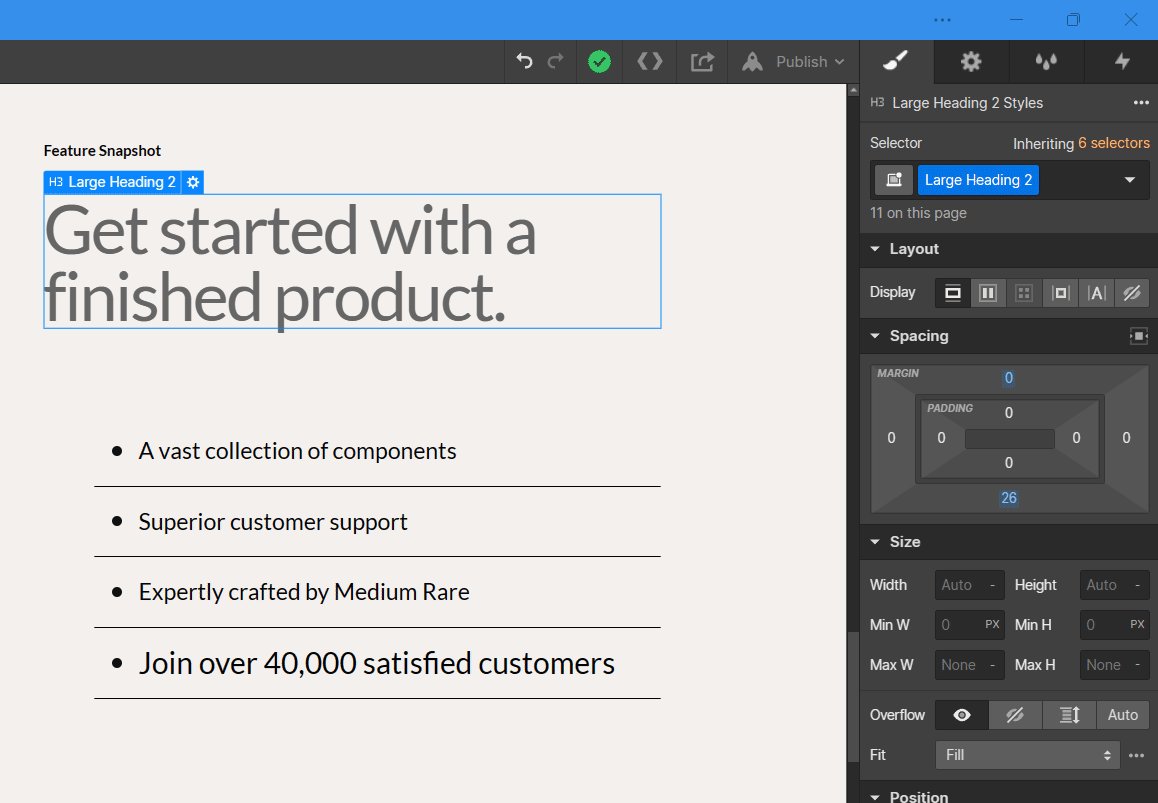
for me it was the second option, I had to click on the “1 on this page” below the selector ^^
Thank you, @SamComan. That was it.
I might be illiterate, as I had to read this thread (& others) three times and still couldn’t figure out what the “1 on this page” meant. I’ve attached a little GIF to help those as illiterate as me.
Webflow, fix your discoverability problem here: make it obvious that 11px tiny text is actually a toggle!

Oh god, thanks a lot @TG2 for this GIF, I went through multiple forums and your GIF is the only thing that helped me. Never knew it was a toggle.