HI All, So webflow released Quick Stack as I’m halfway through a site I’m working on. So I decide to try it out instead of the grid. The tutorial says it’s just a grid with a Div (cell) set to flex, but it seems there are a few functions missing in the cells. I can’t hide the overflow, I can’t change the cells position to relative, absolute etc. I can’t change the order of the cells like you can in grid. Am I missing something? or should I just go back to the grid?
Thank you!
Aaron
Here is my site Read-Only: LINK
(how to share your site Read-Only link)
I have to admit I tried quickstack, but quickly realised it was missing key features of grid, so I reverted back to Grid. For example, reposition column 2 on desktop to row 1 on mobile.
It’s a shame they’ve buried Grid right at the bottom, as I feel it should still be considered a key component.
I guess Quickstack might have some uses, but its to for me.
Thanks Graham, So it’s not just me then! Thanks for the reply! I had the same issue on mobile so I’ve gone back to using the grid for now.
@Aaron_Capture This is probably coming a bit late but you can somewhat change the order of cells in a quick stack. (Although it’s not drag and drop) like grid.
-
First you click on the cell you want to change the order of
-
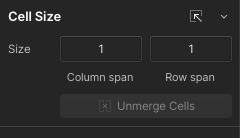
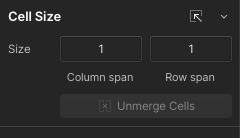
At the top right of styling panel you’ll see CSS properties group called “Cell Size”
-
Within Cell Size you’ll see the CSS property called “Order” which has options like none, first, last and then custom order
-
Press custom order and write the order number of the cell until you have the ordering of each of the cells you want.

Hope this helps.
2 Likes
Thanks Rob! Better late than never!
1 Like
I don´t see the order property under cell size. did they remove it?
I also do not see the Order property under Cell Size. I simply need to switch the content and it doesn’t seem possible in Quick Stack. Help!