I’m using a webflow template to build our site, It’s been very smooth in using up until now.
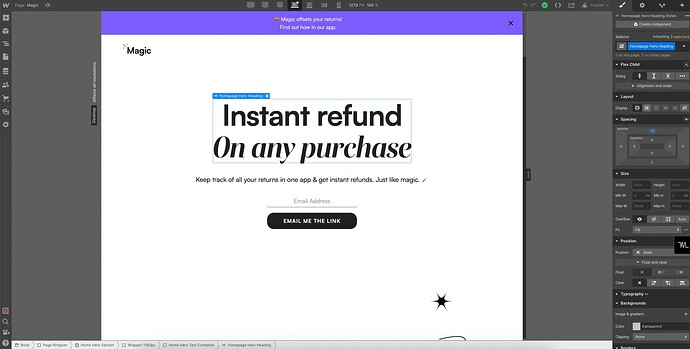
IMG 1: From this image we can see our desired text as supplied in the template and formatting:
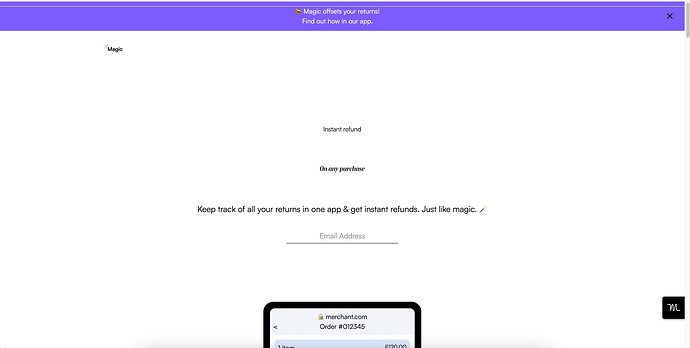
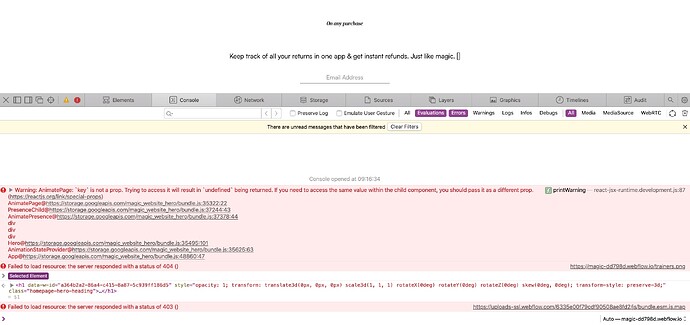
IMG 2: Once we publish the text does the following
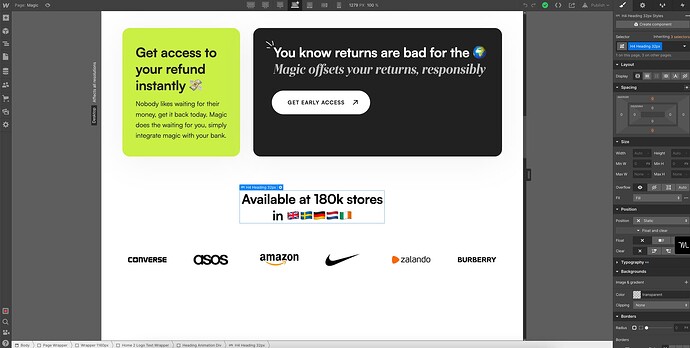
IMG 3: Same thing goes here, you can see the desired image
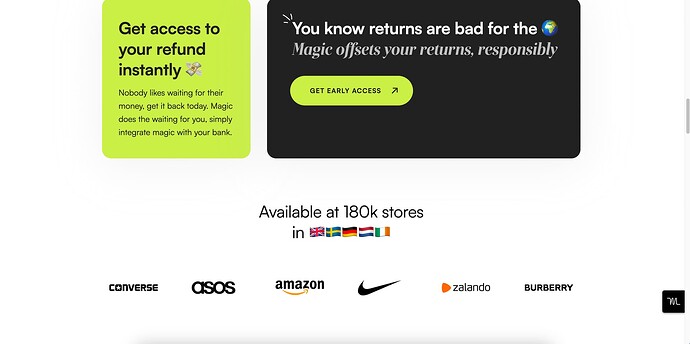
IMG 4: Once we publish the text does the following.
Not an expert in Webflow but understand enough that the class seems to be having an issue, all the subsequent text associated to the call is also publishing as non bold.
Any help would be greatly appreciated I’ve been staring at this issue for 24 hours and have no clue what’s wrong.
Note: we’ve implemented a new div block for an animation hero which I suspect may have changed our sites behaviour.
Subsequently, when I remove the div block the text is still messing up
Here is my site Read-Only: https://preview.webflow.com/preview/magic-dd798d?utm_medium=preview_link&utm_source=designer&utm_content=magic-dd798d&preview=4345918f448ac9cef13a5007c34a5dcb&workflow=preview