Hello,
one of my nav menu button is blue. if I change color , the other menu button are changing their color. but one button is still blue. this is happening only in mobile view. can someone help me in this regard
thanks
Can you share the read only link of your website?
I don’t see any Button in the nav:
Do you mean the “Find routes” button? This button is always blue (not only on mobile). If you want to change only this (or another) button, add a combo class to it, for example “is-red”. Then change the background color.
It seems to be the “current” selector that changes the text color too blue.

Though it doesn’t seem to show in Webflow, you can overwrite this function like so:
Thanks for your reply. But I tried to change the white color which you indicated , when I change color , only home , about and contact are changing their color, not the “route” one. I don’t know why.
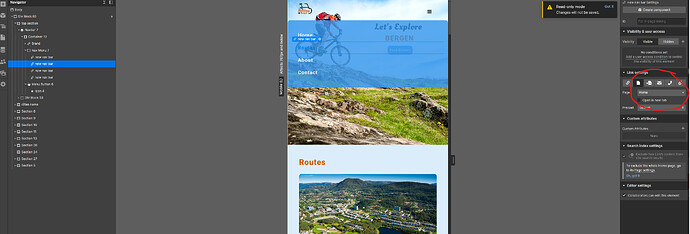
Thats probably because you are changing the color without the “Current” selector active.

To make sure that the current selector is active when you are changing the style, go to the settings of the routes link and change it temporarily to home. Now when you go back to styling, you’ll see that the “Current” selector is added next to the class as shown in the image above.
it worked Hurray ![]() thanks a lot. today is submission of this task and I was stuck in this thing for last 2 day. Thank you very much
thanks a lot. today is submission of this task and I was stuck in this thing for last 2 day. Thank you very much