Hi @scottbarbey, thanks for reaching out on this, those are both good questions. Let me help to provide some answers:
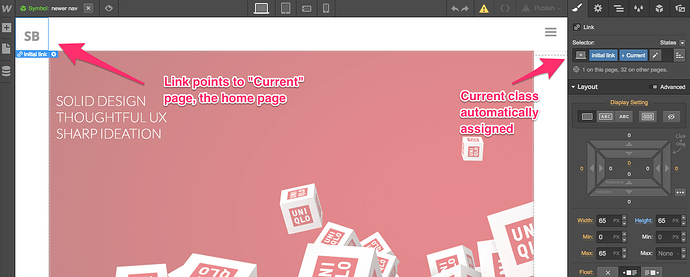
- On the homepage, the initial link class in the nav has the “Current” pseudo class. The “Current” class is automatically appended to a link class, when the url that the link is pointing to is the same page where the Navbar is placed. On other pages, there Current class is not shown, because the url of the page has changed and the link is not pointing at the “Current” URL.
Home Page initial link with “Current” class:
Other page on site, showing the Initial link class, without the “Current” pseudo class:
Now looking at the differences in the Initial link class on the home page with the current class, compared to the Initial Link without the current class, I see that the typography on the “Current” class has a line height set to 73px

On the other pages, the Initial link has a line height of 62px:

I would suggest to either change the Initial link with the current class to 62px, or change the Initial link class on the other pages without the current class, to be 73 px line height. The moral of the story is, the line heights should be made the same between pages and classes.
On the linking to sections, normally a link to a section on the home page is entered like this:
/#section-id
When linking to sections on other pages, for a site hosted in Webflow, the format is:
/page#section
And when using these links on an exported site:
http://www.mydomain.com/page#section
Now, the symbol will work on the home page, as the links are probably setup to point to section on the same page.
To get this to work, I would create two versions of the same navbar (just duplicate it). In the home page version, you will put the links to sections as /#section or use the built in section linking.
On other pages, you will need to use the duplicate nav symbol, with links to other pages, setup as:
/page#mylink (for sites hosted in Webflow)
or
http://www.mydomain.com/page#mylink (for sites that are exported)
I hope this helps, if not, let me know and I am happy to assist further.
Regards,
Dave