Hi folks, I’ve been designing my website using safari and I noticed that it behaves differently in Chrome.
First issue is that I have the Hero section set up in Safari to have a fixed position and a lower z-index so that when i scroll the content section it should cover it up. In chrome it overlays the content.
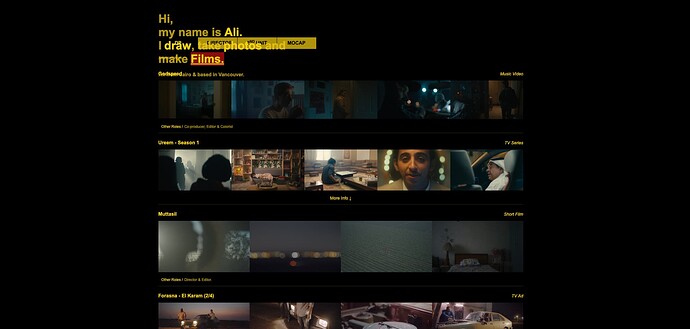
Chrome
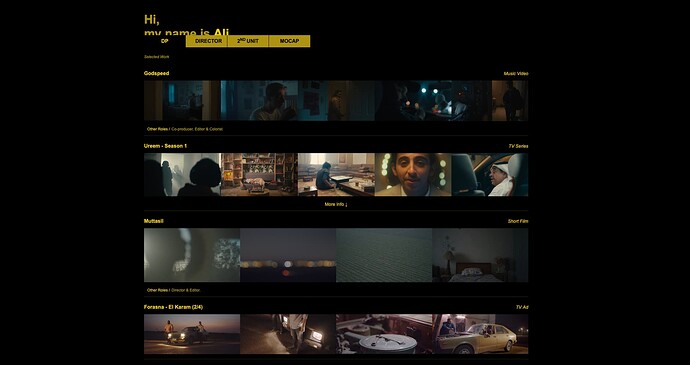
Safari
The second inconsistency is that most interactions don’t work, I have a “back to the top” trigger that should only appear when scrolled in view but it’s always present. The way i have the ‘photos’ and ‘posters’ section come into view when clicked, doesn’t translate well.
The third issue is that my project thumbnails appear smaller for some reason and don’t take up the entire width of the grid like it does in Safari.
Appreciate all the help! thank you in advance!
Here is my site Read-Only: LINK
(how to share your site Read-Only link)