Hey All,
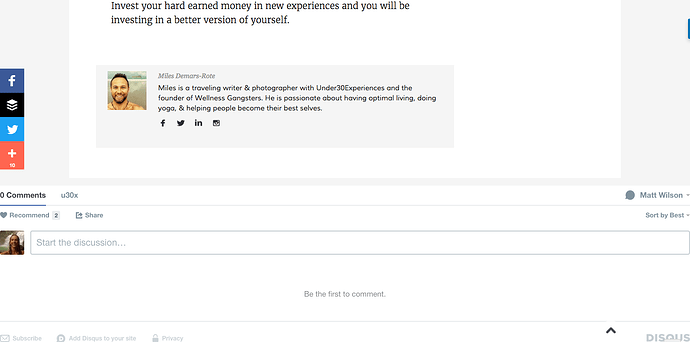
I have added Disqus to my blog to allow comments but it takes up the entire width of my screen even though my blog doesn’t. Here’s what it currently looks like:
Here is my Read-Only Link: Webflow - Under30Experiences - Group Travel for Young Adults
My question is, how do I change the width of Disqus to match the width of my blog so it looks a lot cleaner?
Thank you in advance for your help.
-Miles
Here is my public share link: LINK
(how to access public share link)