Hi there!
This took me some time to figure out so I’m sharing it with everyone in case it’s useful to others.
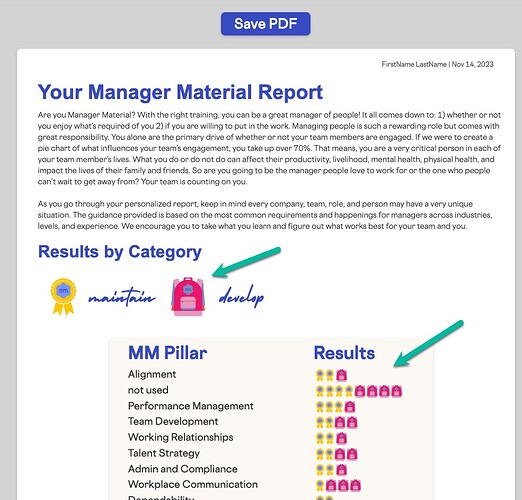
I had a client who I was building an assessment for and wanted to have the report page generate a PDF with. We wanted to turn this page into a report:
Here’s how it works
PDF Generation from HTML using html2canvas and jsPDF
This script generates a PDF document from a specific HTML content section. When the “Download PDF” button is clicked (#download-pdf), it captures the content of a designated HTML element with the class content-download. The captured content is converted into an image using the html2canvas library, which is then transformed into a PDF using the jsPDF library.
How It Works
-
The script adds a click event listener to the button with the ID
download-pdf. -
When the button is clicked, the following steps occur:
a. The button text changes temporarily to “Generating…” to indicate processing.
b. The content of the HTML element with class
content-downloadis selected for conversion.c. The
html2canvaslibrary converts the selected HTML content into a PNG image.d. The
jsPDFlibrary is employed to create a PDF document that matches the image’s dimensions.e. The captured image in base64 format is added to the PDF using the
addImagemethod.f. The PDF document is saved as “attributes-results.pdf” using the
savemethod.g. The button text is restored to its original state.
-
Any errors encountered are logged to the console, and the button text is reset.
Libraries Used
-
html2canvas: Captures HTML content and converts it into an image.
-
jsPDF: Creates and manipulates PDF documents in JavaScript.
How to use
- Place the
html2canvasandjsPDFlibraries in the body section of your page.
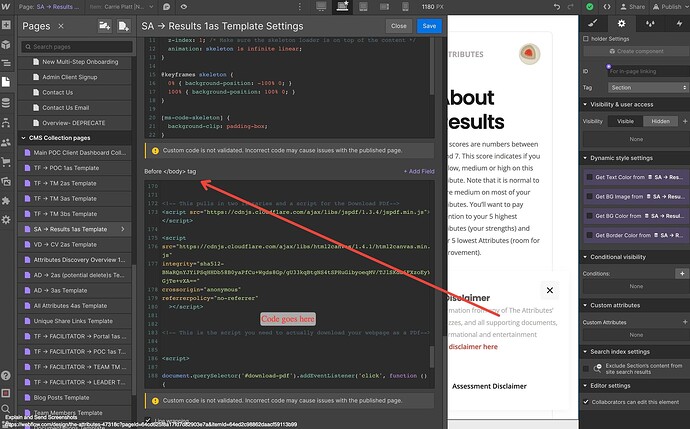
<!-- This pulls in two libraries and a script for the Download PDf-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.4/jspdf.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.4.1/html2canvas.min.js"
integrity="sha512-BNaRQnYJYiPSqHHDb58B0yaPfCu+Wgds8Gp/gU33kqBtgNS4tSPHuGibyoeqMV/TJlSKda6FXzoEyYGjTe+vXA=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
></script>
- Place this provided JavaScript code in the
bodysection of your page.
<!-- This is the script you need to actually download your webpage as a PDf-->
<script>
document.querySelector('#download-pdf').addEventListener('click', function () {
const downloadButton = document.querySelector('#download-pdf');
const originalButtonText = downloadButton.textContent;
downloadButton.textContent = 'Generating...';
const contentToCapture = document.querySelector('.content');
html2canvas(contentToCapture).then((canvas) => {
const base64image = canvas.toDataURL('image/png');
const pdf = new jsPDF('p', 'px', [canvas.width, canvas.height]);
pdf.addImage(base64image, 'PNG', 0, 0, canvas.width, canvas.height);
pdf.save('attributes-results.pdf');
downloadButton.textContent = originalButtonText;
}).catch((error) => {
console.error('An error occurred:', error);
downloadButton.textContent = originalButtonText;
});
});
</script>
- It should look like this
-
Create a button and update the ID
download-pdfto trigger PDF generation.
-
Identify the div element to capture as a PDF by assigning it the class
content.
- When users click the “Download PDF” button, the script captures the content, converts it into an image, and saves it as a PDF.
Note: Reach out to me if you’re having issues in this thread
If you found this useful please give my Github project a star here.
Additionally, if you would like to sign up and take this assessment to demo it then please sign here. The whole project is built on Webflow and this assessment measures 42 of your Attributes, the core drivers of performance. You can find out things like where do you rank on adaptability, generosity, persistence and resilience. It’s fun!