Hello!
I’ve build a slider to take up 100vh with a few background images.
I’m attempting to center a form, text, and heading in the middle of the page.
I’m having a hell of a time and cant seem to make it happen.
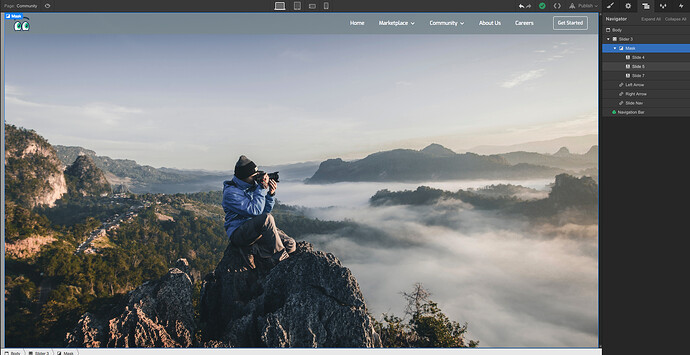
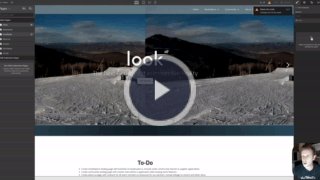
What I have:
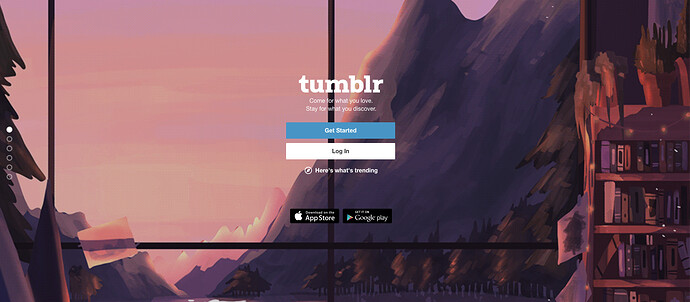
What I want:
This is my first webflow site so the learning curve for the little elements that make things elegant is still be climbed.
<3,
-A
Here is my site Read-Only: LINK
(how to share your site Read-Only link)
magicmark
(Mark Willis)
2
Hi @Alton_Wells
Welcome to the community!
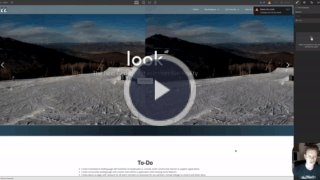
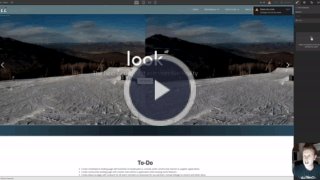
If you could share your read only link, I’ll post a quick video now to show you how to do this.
Do you want the text in the middle to stay where it is, and the slider change behind it?
magicmark
(Mark Willis)
4
@Alton_Wells that’s sending me to a 404 page. Could you take a look again for me please

magicmark
(Mark Willis)
7
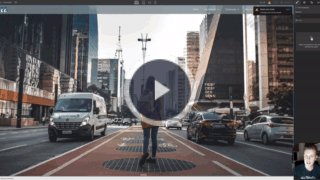
Hey @Alton_Wells, give this a try and let me know how you get on 

Dude! Thank you.
Honestly I had kind of tried that earlier but was having a bunch of trouble just getting the text to display and position itself properly.
Now I know what the Z-Index does…
Thanks a million