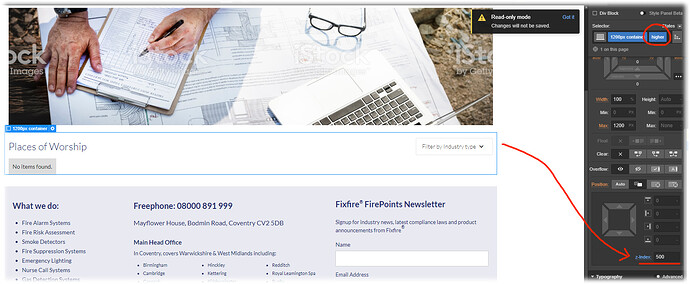
Dropdown z-index issue! I can’t for the life of me discover why this dropdown menu is falling behind my footer. The dropdown has a solid white background that’s not showing for some reason. I’ts on the CMS template page “Sectors”. I’ve tried adjusting the z-index to no avail. Any ideas please?
Here is my site Read-Only: [Webflow - Fixfire
(how to share your site Read-Only link)
You set z-index for container (WHY?) - this is not “best practice” (container is container without any z-index) - so both “areas” with the same z-index.
Fix (Or remove the z-index from the container)
This is the tuturial for you:
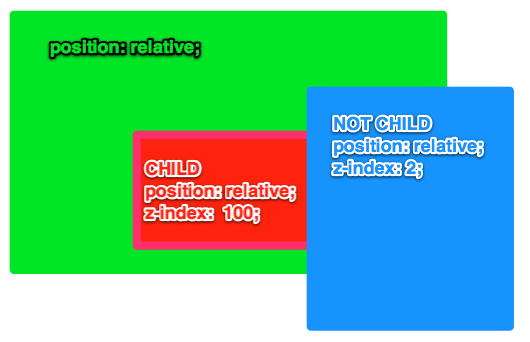
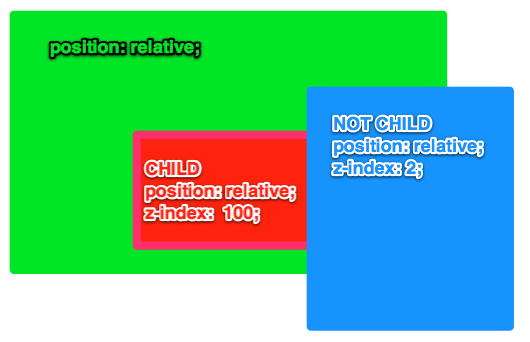
Also note that nesting plays a big role. If an element B sits on top of element A, a child element of element A can never be higher than element B.

2 Likes
Thank you for the info. I removed the z-index stuff off the item (I was playing with z-index to see if I could overcome the issue) but in the end the issue was a z-index set on my footer (God knows why). Rmoved that and its sorted