Hi all,
Need to build a slideshow but I am thinking to make kind of a carousel style and not sure if this is possible in Webflow.
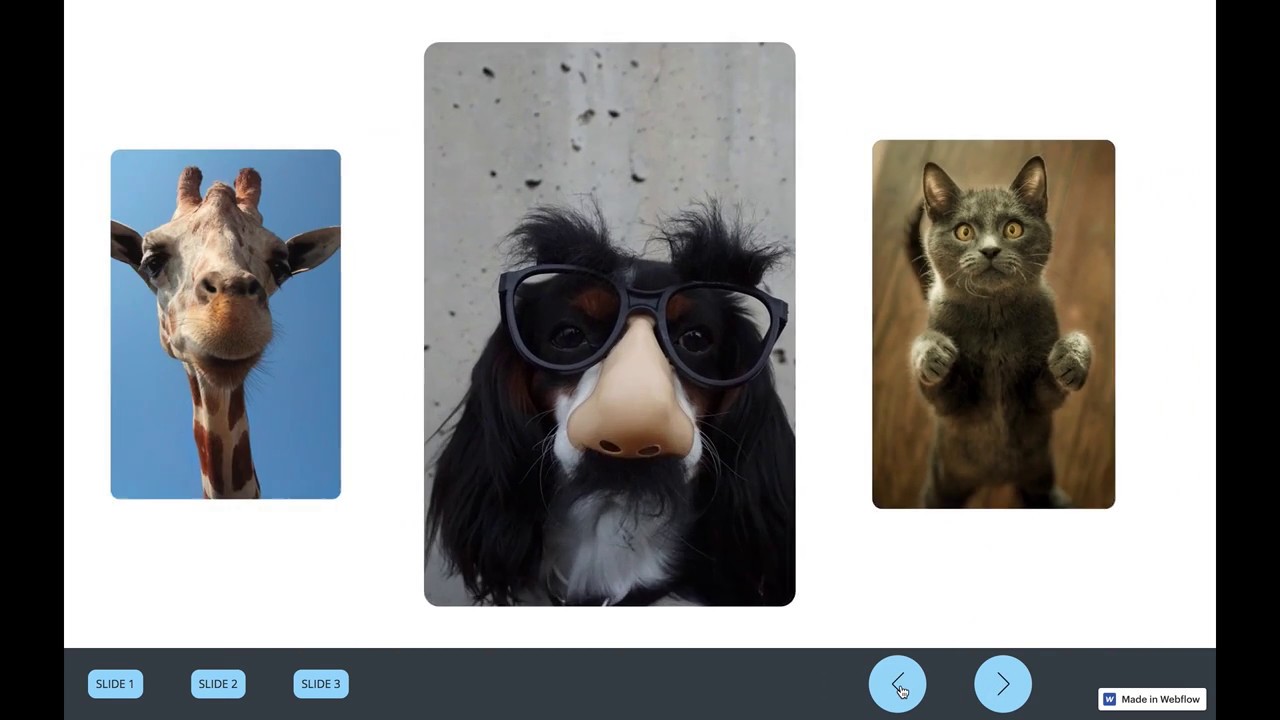
Probably you’ve seem something similar out there. I basically need to display 3 items and a 4th item outside the page with the arrows to scroll to the right or left and pick the item.
I will appreciate if someone can give me some tips. Here is the idea I have. Thanks in advance.
Hi @carlos94587,
It is possible in Webflow without coding and I just covered this in a recent video tutorial.
Please find here the link to the thread where you will find two tutorials and the link to my project to explore the setup.
I hope you will find your answers there.
Don’t hesitate if you get further questions.
Max
Great! I will check the tutorial. Thanks @Maximosaurus
@Maximosaurus
What I see is that just have the slideshow image by image however, I need to have 3 individual images plus a 4th one outside the screen. Something similar like this example:
http://dimsemenov.com/plugins/touchcarousel-wp/#example-4 1
Hi again @carlos94587,
Did you have the chance to watch the second part when I convert the slideshow into a carousel?
The idea here would be to set the slide to 30% width which will give you 90% with 3 slides and the extra 10% displaying a part of the 4th one outside the screen.
You can as well set the slider mask to overflow scroll to enable horizontal scrolling, however you wouldn’t get the snappy scrolling like your link with this method.
If you are comfortable with custom code you might think of some javascript checking the current horizontal offset applied by the user on the slides and therefore snap to the next even transform (a bit like fullpage.js which might give you some good result as well)
If you can stick with only the arrows to navigate your slides (like Netflix on desktop) you should be good to go with my method.
Hopefully you will at least get some good ideas from this.
1 Like