Hi together,
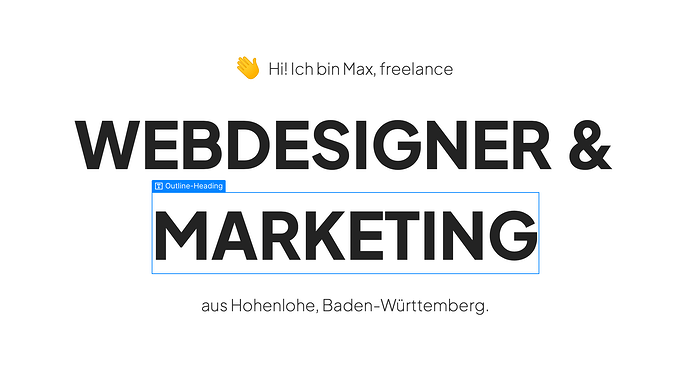
I am building a new portfolio page and want to show the second line of my headline as outline.
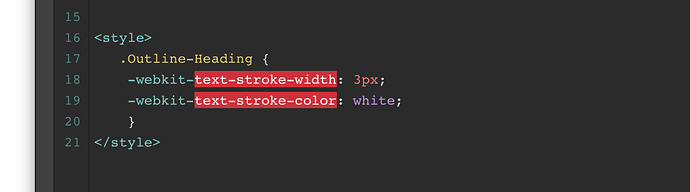
I have included this code both as an embed on the page and below the header code of the page:
.Outline-Heading { -webkit-text-stroke-width: 3px; -webkit-text-stroke-color: white; }No matter if I publish the page or view it in the designer nothing happens, no outline effect to see.
What could be the reason for this?
Thanks for help!
Max
Here is my site Read-Only: [LINK](Webflow - Webdesign Seite)
(how to share your site Read-Only link)