Hello,
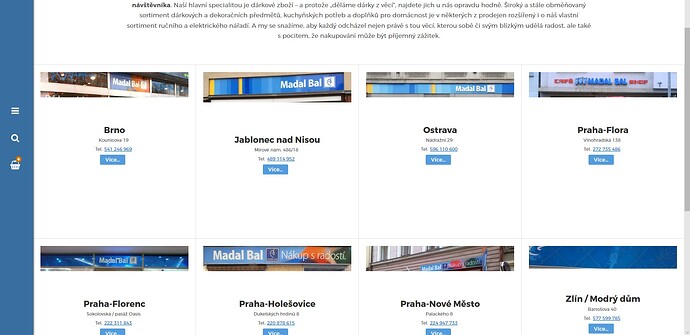
I am at a loss here… In a grid showing cards (shop info) populated from a CMS collection, some of the images are displaying only partially - they are cropped at a (random) height.
This behaviour varies with the browser - attached is a screenshot from Google Chrome as well as from MS Edge.
The original photos are not of the same height, so I would not expect them to show all with the same height, but they are set to 100% width of the card and to auto height…
Would any kind soul be able to help me figure out how to set this up correctly?
Thank you very much ![]()
Here is my site Read-Only: Webflow - zijdobre
Please see the page “Prodejny”.