Hi.
When you use transform to rotate, the center of your element is still the center of your element, that’s why it get away from the border of the screen. Also it was there because it’s kind of it’s default, being on the left.
On your example site, they do exactly the same then manually move the text left:
left: -145px !important;
So the vertical lines of text in your example site are position:fixed then move manually. All of this you can do in Webflow.
http://vincent.polenordstudio.fr/snap/gggpl.jpg
But in your example site they could have done better, by setting the origin of the transform, a bit like this:
transform-origin: left top 0;
And since we have the 3D transform in Webflow, we can do that without custom code.
Set your -90° transform then set your element position like this:
http://vincent.polenordstudio.fr/snap/dzmur.jpg
You then get this:
http://vincent.polenordstudio.fr/snap/btsss.jpg
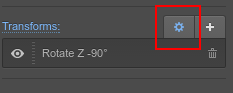
Click on the wheel
http://vincent.polenordstudio.fr/snap/4ss81.jpg
Set the origin in the corner
http://vincent.polenordstudio.fr/snap/4ub0y.jpg
You’re almost there
http://vincent.polenordstudio.fr/snap/wgqkf.jpg
Little adjustment to compensate for the fact by rotating an element around one corner can never position it the way you need it, and you’re good
http://vincent.polenordstudio.fr/snap/zi24e.jpg