tox
December 12, 2018, 8:11pm
1
Hey there! My published sites Sliders aren’t working for some reason. When I click the arrows nothing happens but in the Webflow preview everything works fine. Click a tree using the cursor to open a slider. Appreciate any help on this !
Published site: https://xxxtentacion.webflow.io
Here is my site Read-Only: Webflow - XXXTENTACION
Brando
December 12, 2018, 9:06pm
3
Hi @tox
This is a known limitation with the Slider. Currently, if a slider loads on a page as display: none, the slider arrows don’t work.
Until the team resolves this issue, we do have a workaround you can use. Please reference Dave’s post here:
Hi @Bill616 , thanks for the good question. Are you using a custom modal with Javascript? Or are you using a modal window created using interactions?
A link to the site would be very helpful: Share a read-only link | Webflow University
One thing to try, if using a javascript modal, is to include the slider redraw function just after the fadein, for example:
$(document).ready(function() {
$('.modal-open').click(function() {
$('.modal-window').fadeIn();
Webflow.require('slider').redr…
tox
December 12, 2018, 10:08pm
4
Hi Brando,
I dont quite understand what you mean. The Sliders Im using are all display: block on page load, just the div they are contained in is display: none.
Brando
December 13, 2018, 6:42pm
5
Hi @tox
This issue will happen even if the slider’s parent elements are set to display:none on load, unfortunately.
thinkrandom
December 27, 2018, 4:47pm
6
Hi Brando. Sorry to hijack but i am struggling with the same issue however none of the divs are set to display:none.
The sliders on the first work example function correctly, the sliders on the remaining work examples don’t? ‘Sliders are within the Work Section’
Any ideas or am I missing a trick?
Here is the staging and read-only link:
https://fountech.webflow.io/
https://preview.webflow.com/preview/fountech?utm_source=fountech&preview=14a3f3a4699b18014379305967d1fa75
Brando
January 2, 2019, 5:17pm
7
Hi @thinkrandom
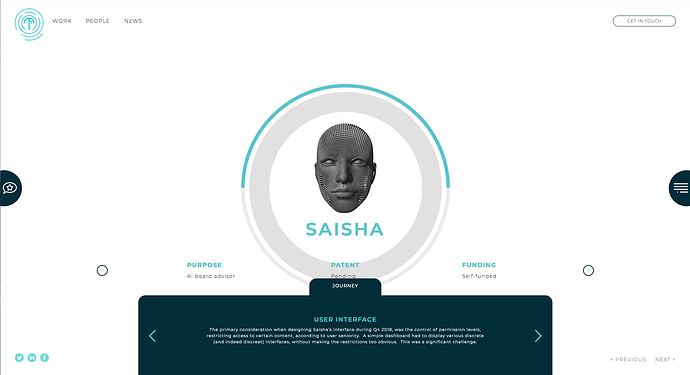
I’m not able to find that page. It looks like these sliders are working as expected though:
Can you share the other page you are having trouble on?
thinkrandom
January 2, 2019, 11:10pm
8
Hi Brando,
Thanks for your response. They are Divs of the same section - navigation is bottom right. I have opened a topic here and also a screen cast here which shows the slider functions not working.
Hope this helps, look forward to your response.
Darren
Brando
January 3, 2019, 6:49pm
9
Ah thanks for clarifying @thinkrandom .
It looks like there is an interaction that happens when you press Click for more. The box that’s initially hidden is being set to display:block. Because the slider is a child element of the box, the slider won’t work. This issue will happen even if the slider’s parent (the box) elements are set to display:none on load, unfortunately.
Can you please try implementing the above workaround I shared that Dave created? This should help resolve the issue.
thinkrandom
January 8, 2019, 2:17pm
10
Hi Brando, thanks for the response.
Thanks for spotting this, makes sense now.
With regards to the workaround - not 100% sure how this works or that it is relevant as I have not used a javascript modal?
Any further hep on this would be appreciated.
Thanks
Darren
thinkrandom
January 12, 2019, 12:49pm
12
Hi Brando,
Had a play and made some tweaks which seems to have enabled all the sliders to work.
Thanks for your help.
Darren
1 Like
thinkrandom
January 14, 2019, 6:58pm
13
Hi Brando,
Just to clarify, the issue only occurs when display: none is on page load. I got round this by adding this action to a element trigger and all is good.
1 Like
Brando
January 15, 2019, 9:11pm
14
Nice, thanks for the info on this work around @thinkrandom
1 Like
system
March 17, 2019, 6:11pm
15
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.