how am I right edit text under video-code? Transform
https://preview.webflow.com/preview/osg-8bed4d?preview=9d2d3fb041803d9ed740f73290cd80f4
Can you please specify your exact problem and question? Thanks! ![]()

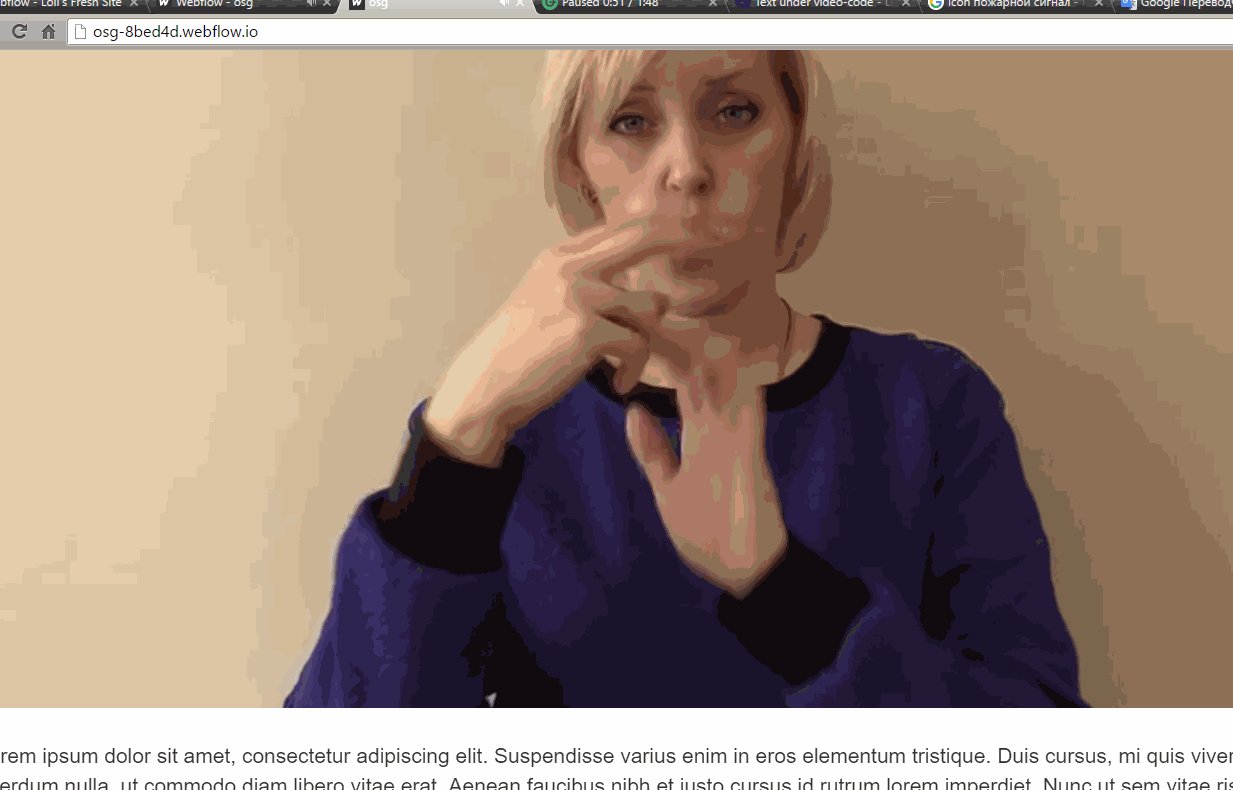
text must under video.
How can I edit?
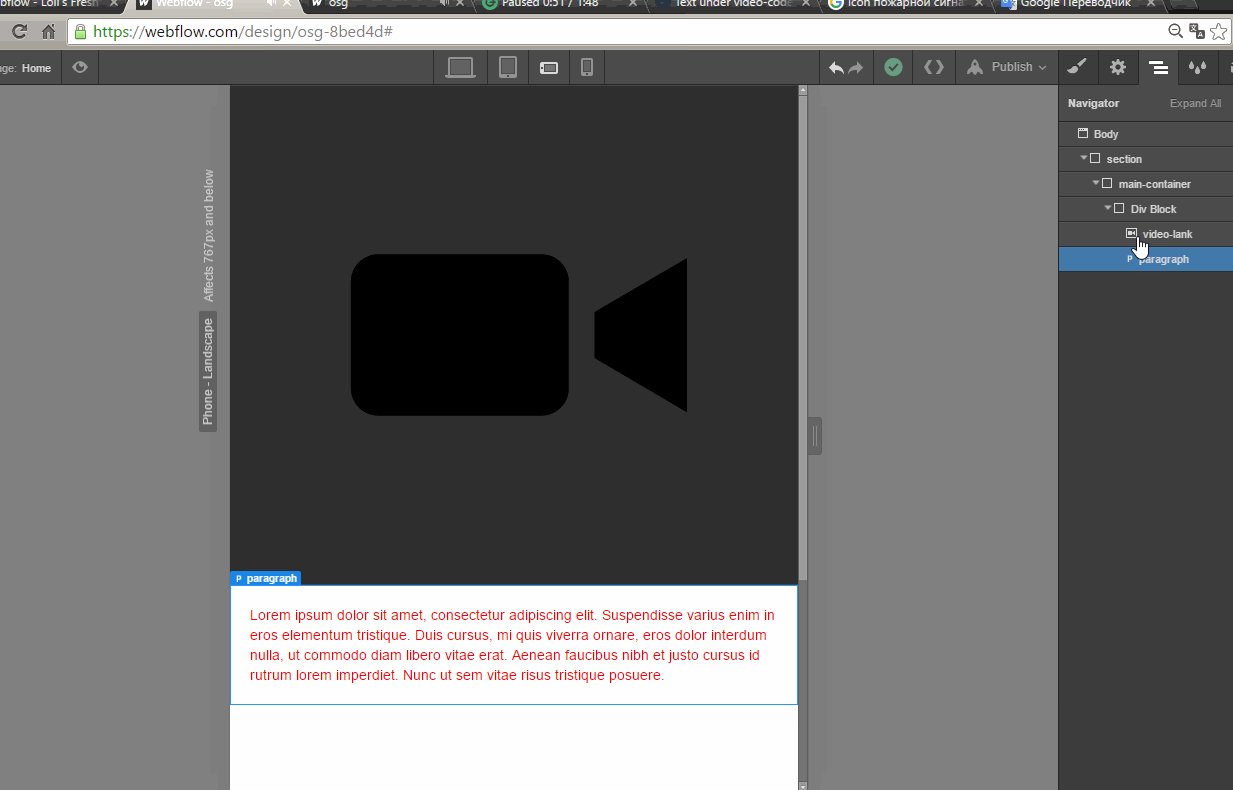
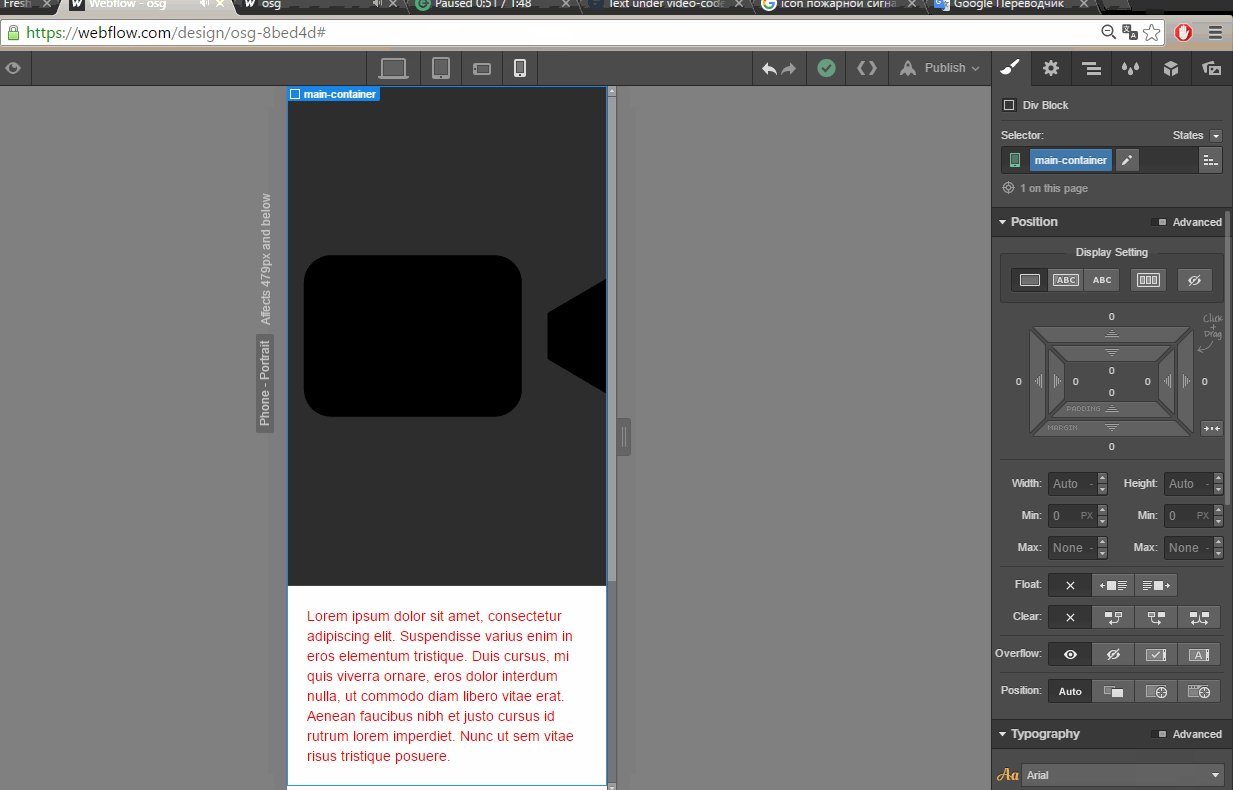
Hi @Loll, since the video is actually an embed with the video having absolute position, I would suggest to give the container a height for example 620px at Desktop with relative position.
Next, give the paragraph an absolute position, with a bottom anchor:
This results in, for example the following:
This is just a workaround, to get better results, I would try to use a background video widget or regular video widget built in to Webflow. That way you do not need to fool around with the absolute positioning.
your help is very good ![]()
Hi @Loll, well with the absolutely positioned video, i would change the embed code to also use a fixed height the same on each viewport, to match the height of the container.
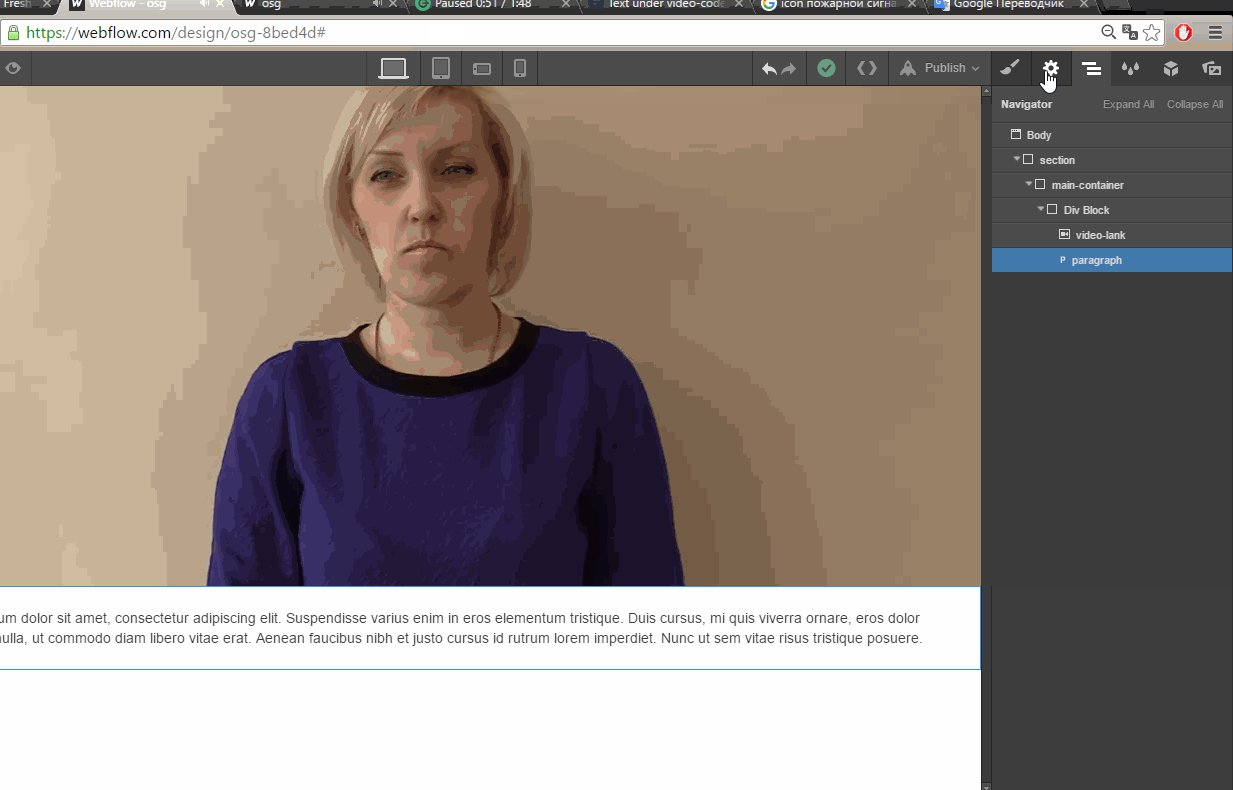
In order to have the text align automatically with the video, then the video must use relative position or auto and the paragraph also set to relative or auto positioning.
The video is resizing because the width is set to 100% and resizing when the viewport changes. The text is not, because the container has a fixed height.
Have you tried to use a background video widget in Webflow? I think that might solve the issue.
Hi @Loll, thanks, Take a look at my video, it may help: http://quick.as/8qlbiomk3
On mobile, background video does not autoplay and does not present a play button. If you want the video on mobile then the embed is needed after all, so if you can re-share the link path to the video that you originally used, I will look at that further.
I hope this helps.
Hi @Loll, ok thanks, I am going to make a example site, and use a test video. Once finished I will update you.
when will you update me?
when will you update me?
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.