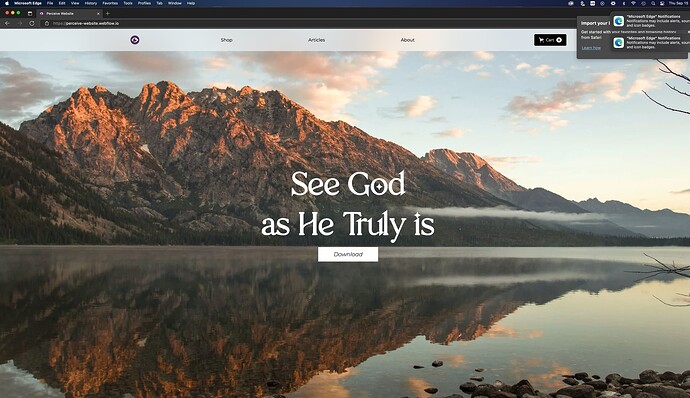
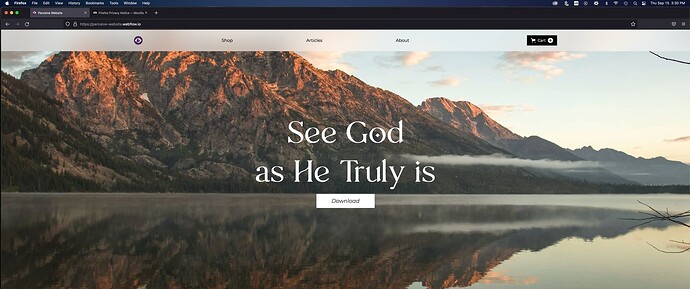
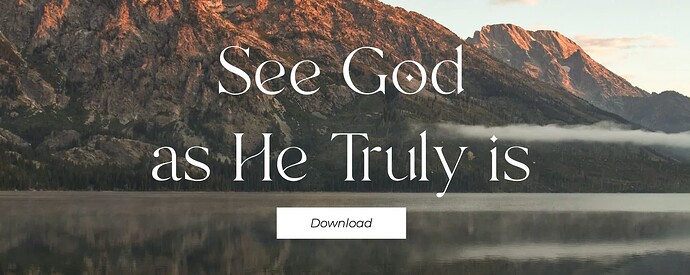
So I’m new to Webflow, and have designed a website for a company/blog I’m starting. The title typeface I’m using looks great on Safari, but the issue is that on Firefox, Chrome, and Edge the type gains an outline in most places. The fill, size, color, etc. all stays the same; it just gains a stroke, and a stroke of different thickness depending on the browser. I’ve attached some screenshots of the landing page in all of the aforementioned browsers, including safari. Does anybody know how to remove the stroke? Like I said, I’m very new to Webflow and need help!