keywonc
December 8, 2023, 9:33pm
1
Hi Webflow community – This page has a page-load animation that doesn’t start on the published site, unless you reload the page a few times.
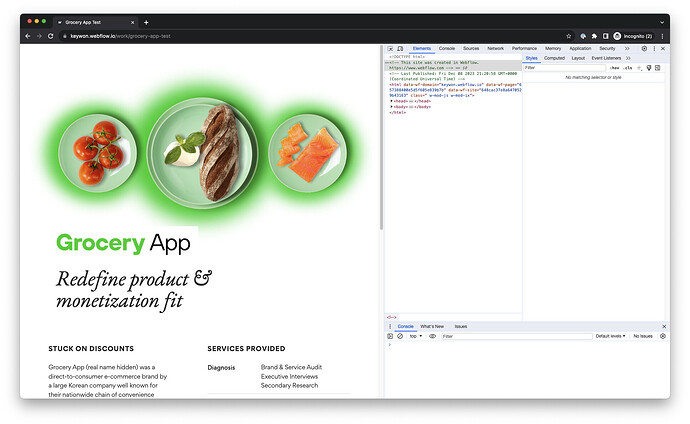
Published site before reload
After reload
Nothing on the console.
Could this be an issue with large image sizes? I am aware that I am using many large images and am OK with some loading delays, but not sure why the animation isn’t starting off at all.
Appreciate your help diagnosing this!
Here is my public share link: Grocery App - Test Page
mkukulka
December 11, 2023, 8:56am
3
Hi @keywonc
I saw a “thumb up” from you. Did my solution fix your problem?
keywonc
December 12, 2023, 6:24pm
4
Hi Maciej @mkukulka – yes!! It seems to work after I swapped them with webp files and changed the load option to “Eager.”
Thanks so much for the help! I didn’t realize webp files can handle transparency well, I can use this tip for the rest of the site
1 Like
keywonc
December 13, 2023, 11:07pm
5
Update : Problem persisted even after reducing image size & changing loading option to “eager.”
Solution : Instead of assigning both animations on Page Load, trigger both when section scrolls into View.