Hey guys, I need a little help with how to add numbered pagination to a slider in webflow. Thanks
Only by custom code. Should be very simple. You want js solution?
Also you want to use one slide per view? (Y/N)
Yes the JS solution please ![]()
One slide per view (yes)
@Siton_Systems you there ![]()
Update sep 2020
Very tricky solution (Because “no way” to know if the slider change).
I find an idea - track the change of .w-slide “style” (Each slide change inline-style by code) - like this the counter will work on fade, auto, swipe, arrows an so on.
style="transform: translateX(-1730px); opacity: 1; transition: transform 500ms ease 0s;"`
attrchangeis a simple jQuery plugin to bind a listener function on attribute change of an element. The handler function is triggered when an attribute is added, removed or modified to the element.
https://github.com/meetselva/attrchange
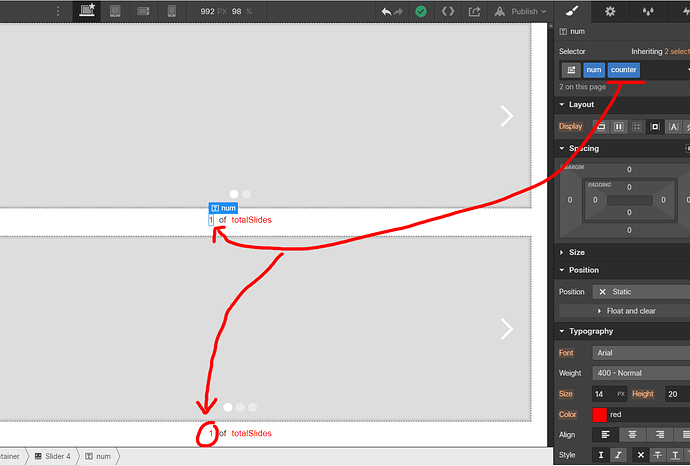
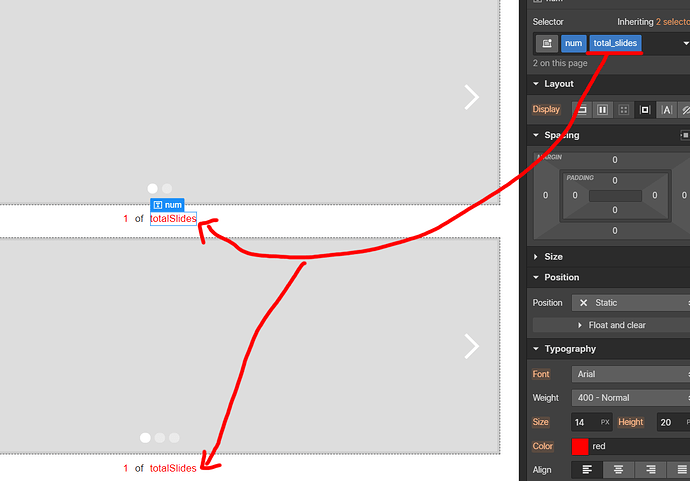
How to
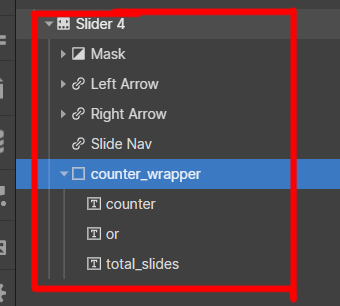
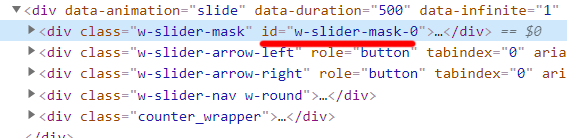
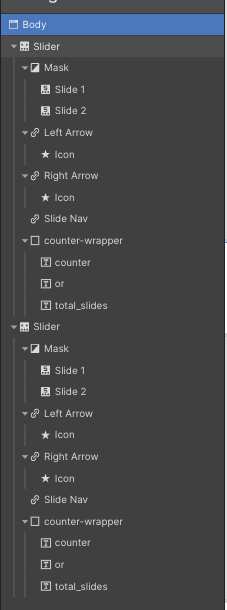
webflow tree
To avoid duplicate versions of code - see answer 17 in this thread:
https://discourse.webflow.com/t/slide-number-with-total-number-of-slides/87083/17
@Siton_Systems Thank you so much!
Thank you for the solution! I was trying to achieve just that.
Is there anyway to make the numbering start from 0 (01, 02, 03, etc.)?
Really appreciate your help. ![]()
Small code change - Example for counter:
document.getElementById("counter").innerHTML = (myIndex < 9 ? '0' : '') + (myIndex +1) ;
Index 0 (First slide on webflow) —> return (01)
index 8—> (return (09)
Index 9—> (Return 10)
Using Conditional (Ternary) Operator ((condition) ? <if true> : <if false>;)`
01 of 05
Same steps as above - only with two small code changes (For index and total slides).
important: (For non-JS users - Do not copy this code and the code block from the original answer :) Choose one format -or).
Copy paste before body
<!-- ## slider counter ## -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/attrchange/2.0.1/attrchange.min.js"></script>
<script>
$(document).ready(function() {
/* 1. get the number of slides */
var numItems = $(".w-slider-dot").length;
/* format total slides like this: 05...09...10....12"*/
document.getElementById("totalSlides").innerHTML = (numItems < 9 ? '0' : '') + (numItems);
var myIndex = $(".w-slider-dot.w-active").index();
/* format index like this: 05...09...10....12"*/
document.getElementById("counter").innerHTML = (myIndex < 9 ? '0' : '') + (myIndex +1)
/* 2. change the index dynamically */
$(".w-slide").attrchange({
trackValues: true,
callback: function(event) {
myIndex = $(".w-slider-dot.w-active").index();
/* format index like this: 05...09...10....12"*/
document.getElementById("counter").innerHTML = (myIndex < 9 ? '0' : '') + (myIndex +1)
}
});
});
</script>
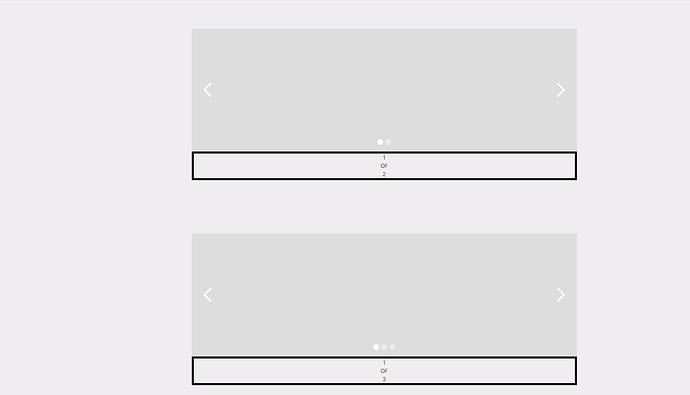
Output:
01 format code idea:
https://electrictoolbox.com/pad-number-two-digits-javascript/
You are a star, Ezra! Works like charm!
Hi,
Thank you for this script. It works really well, but I was wondering if it’s possible to create one for a CMS slider? I have a collection list on 1 page with portfolio projects and each item is a slider.
So I would like a counter under each slider. Might this be possible?
Thanks in advance!
Thanks for your help. Worked like a charm, with some minor fixes. I had some problems with your code. The numbers are only set with 2 digits till 8. I don’t no why exactly but i the total amount was always 0, so I instead counted the class “.w-slide”.
This is my version of your code snipped, hope it helps some people – having the same troubles:
<!-- ## slider counter ## -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/attrchange/2.0.1/attrchange.min.js"></script>
<script>
$(document).ready(function() {
/* 1. get the number of slides */
var numItems = $(".w-slide").length;
/* format total slides like this: 05...09...10....12"*/
document.getElementById("totalSlides").innerHTML = (numItems < 10 ? '0' : '') + (numItems);
var myIndex = $(".w-slider-dot.w-active").index();
/* format index like this: 05...09...10....12"*/
document.getElementById("counter").innerHTML = (myIndex < 10 ? '0' : '') + (myIndex +1)
/* 2. change the index dynamically */
$(".w-slide").attrchange({
trackValues: true,
callback: function(event) {
myIndex = $(".w-slider-dot.w-active").index();
/* format index like this: 05...09...10....12"*/
document.getElementById("counter").innerHTML = (myIndex < 10 ? '0' : '') + (myIndex +1)
}
});
});
</script>
Hi @Siton_Systems !
Do you think your script could be adapt for multiple sliders per page ?
Your current solution works perfectly for the first slider, but not for the following ones which are on the same page …
Thank you for your help !
Romain
Hey please please please can we get some help for multiple sliders on one page @Siton_Systems - I’ve got a client waiting on this… A good example of what I’m trying to achieve is: http://www.mrpstudios.com/ click on ‘Architecture’ to reveal the multiple sliders.
Thanks a million,
B.
Any help on this would be greatly appreciated.
@Siton_Systems when you’ve got some time, do you mind please helping find a solution for more than one slider per page… Thanks.
DEMO : https://siton-systems.webflow.io/show-number-of-slides
More than one slider on a page (No need to add any id/class to each slider)
site tree structure:
-
div wrapper(Must be inside the slider // Must be inside the slider // Must be inside the slider) ==> namedcounter_wrapper -
Use
class(notid) for the counter ==> namedcounter:
-
Use
class(notid) for the total slides ==> namedtotal_slides:
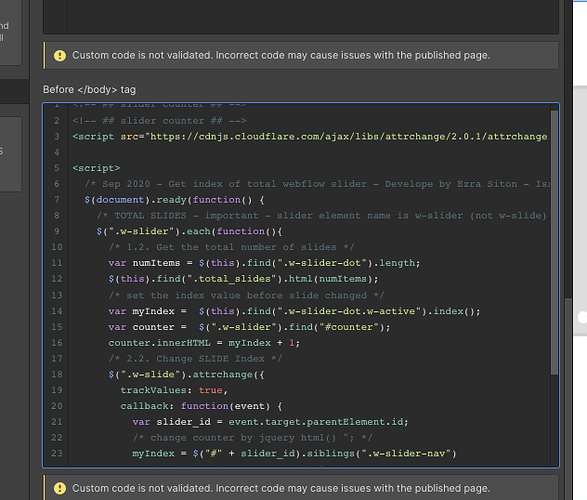
Copy - Paste Code
*** this code instead of the code above (Not And).
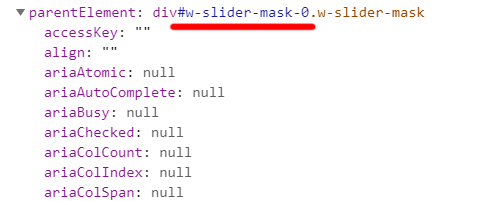
Very tricky solution again (I use attrchange event object to find the unique id (Generate by webflow) of each slide changed and traverse the DOM by this find(), siblings()
attrchange event object
Copy Paste
<!-- ## slider counter ## -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/attrchange/2.0.1/attrchange.min.js"></script>
<script>
/* Sep 2020 - Get index of total webflow slider - Develope by Ezra Siton - Israel */
$(document).ready(function() {
/* TOTAL SLIDES - important - slider element name is w-slider (not w-slide) */
$(".w-slider").each(function(){
console.log("w-slider");
/* 1.2. Get the total number of slides */
var numItems = $(this).find(".w-slider-dot").length;
$(this).find(".total_slides").html(numItems);
/* set the index value before slide changed */
var myIndex = $(this).find(".w-slider-dot.w-active").index();
var counter = $(".w-slider").find("#counter");
counter.innerHTML = myIndex + 1;
/* 2.2. Change SLIDE Index */
$(".w-slide").attrchange({
trackValues: true,
callback: function(event) {
var slider_id = event.target.parentElement.id;
/* change counter by jquery html() "; */
myIndex = $("#" + slider_id).siblings(".w-slider-nav")
.find(".w-slider-dot.w-active").index();
$("#" + slider_id).siblings(".counter_wrapper").find(".counter").html(myIndex + 1);
}
});
/* set counter to 1 on load */
$(".w-slider").each(function(){
$(this).find(".counter").html("1");
});
/* show counter after the code runs (loader idea) */
$(".counter_wrapper").css("opacity", 1);
});/* end each */
});/* end on ready */
</script>
Use this counter only for specific sliders
Very simple.
Change this global selector (“select all sliders”)
$(".w-slider").each(function(){
To more specific selector like ("select all slider with my_slider class).
$(".w-slider.my_slider").each(function(){
**In general it is better to use data attributes in the code (Update the code and selectors if you want).
Loader issue
If the slider is above-fold - You get very short “flicker” (Until the code load and change the “total” value).
Short Solution ==> add fade animation on load - or - use empty space for total (Harder to style).
Option 2:
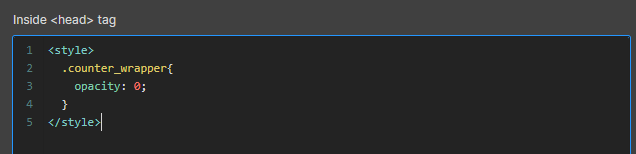
Add custom CSS (opacity 0 on load)
<style>
.counter_wrapper{
opacity: 0;
}
</style>
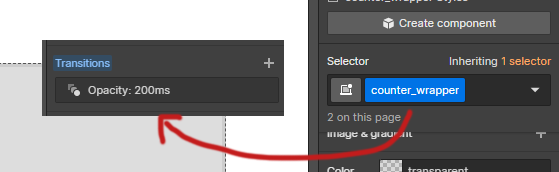
Add css transition
The code change the opacity:
![]()
UI CSS small “jump” issue
The width of the counter div sometimes change (In 1± pixel) because “1” with less width than “8” or “9” - to solve this issue add min-width value related to your design.
You’re an absolute superstar! Thank you so so much.
Hi, that was amazing! I was serching for this solution, it works like a charm. Thank you so much!
Doesnt seem to work for me when I try it with multiple sliders. I’m doing everything step-by-step, but still not working.
This is only a test project, however, you can see that the wrapper structure + the code is the same as described above: https://cutt.ly/0b79Ybq
The full number of slides is OK, however, the counter doesnt change when I change slides.
If anyone’s around, I could use some advice ![]()