youngz
March 19, 2021, 7:01pm
1
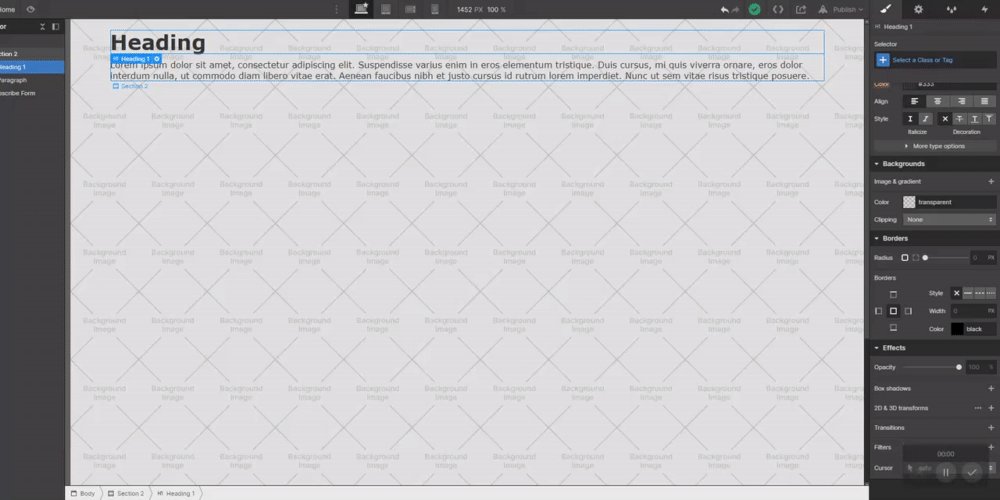
How do you scroll text (with no background color behind text) over a fixed background Image?
https://preview.webflow.com/preview/michael-youngsma-design?utm_medium=preview_link&utm_source=designer&utm_content=michael-youngsma-design&preview=58b446ed7e530fdeeca4415e609ae388&pageId=60528741cb317ba41fcd878b&mode=preview
Here is my site Read-Only: LINK how to share your site Read-Only link )
JayeFive
March 19, 2021, 7:28pm
2
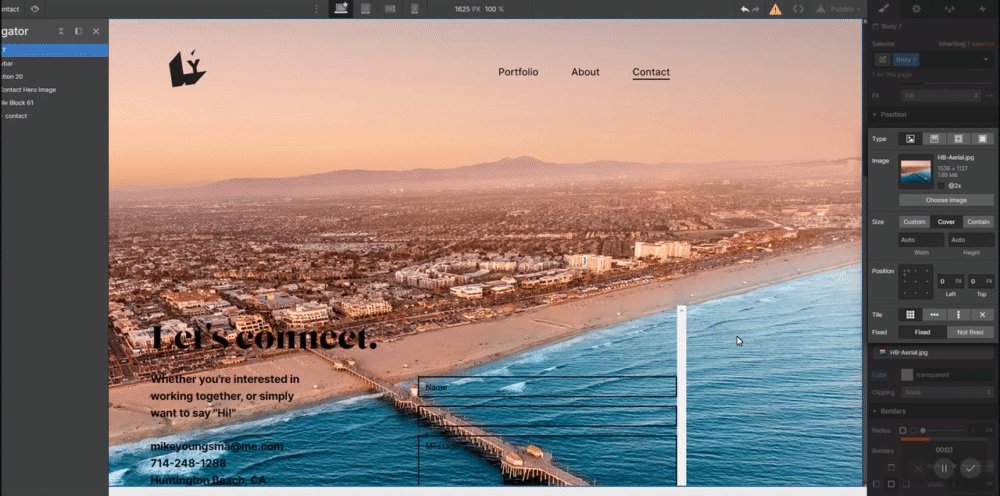
Is the background color of the form section not set to transparent?
youngz
March 19, 2021, 7:32pm
3
Yes. Everything in the form is set to transparent.
Thanks,
JayeFive
March 19, 2021, 7:45pm
4
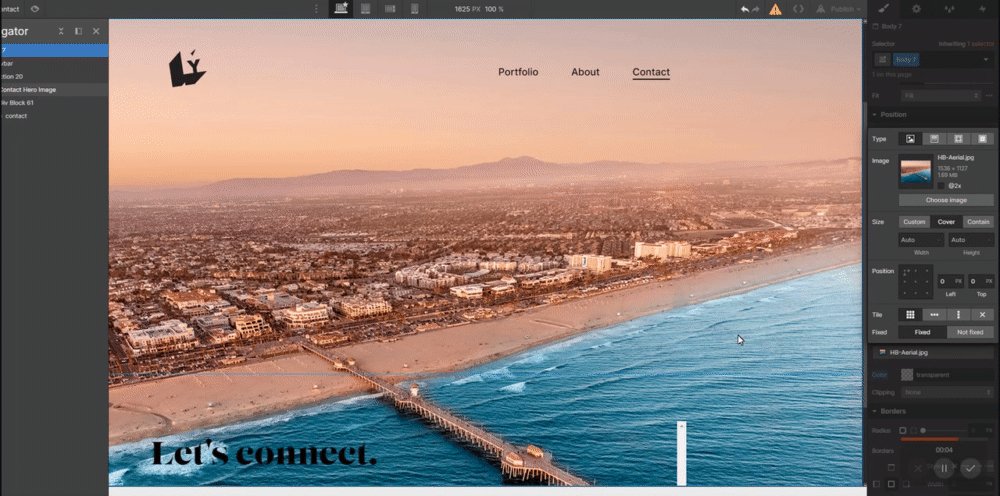
You have the background image set to a sibling section to the form section. Try moving the background image to body.
I think this is what you are trying to do?
youngz
March 19, 2021, 7:49pm
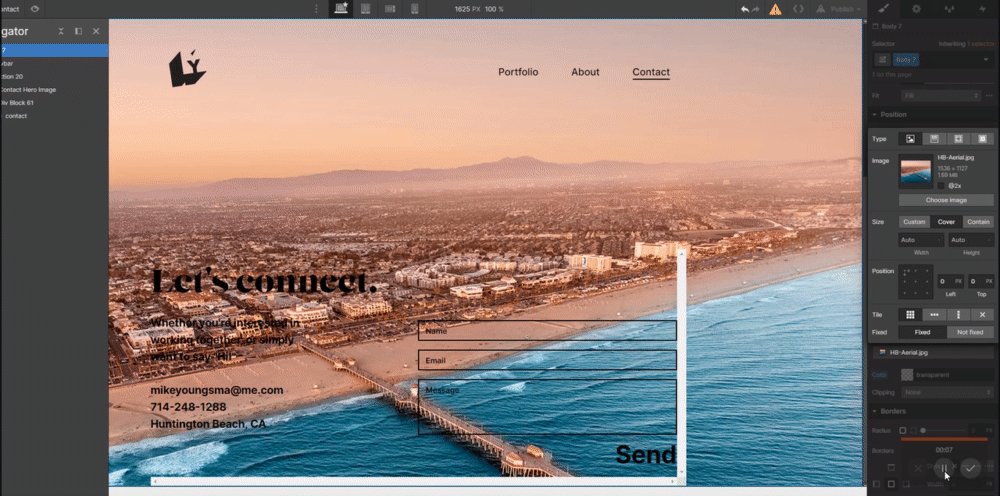
5
I think that did it. Thank you! I just need to figure out how to get it to scroll to the middle of the page.
1 Like
JayeFive
March 19, 2021, 8:13pm
6
well the quick and dirty would be to add a margin to the bottom of the form section