Hello fellow Webflow designers,
I am having an issue with my grid layout on my website. I have created a Pinterest-style design featuring my photos, and when I resize the photos within a lightbox to fill the width and length of the lightbox, they appear as expected in the website builder preview mode. However, when I publish the site, the photos are resizing themselves to a smaller size. Is there anyone who knows how to fix this issue? Any help would be greatly appreciated.
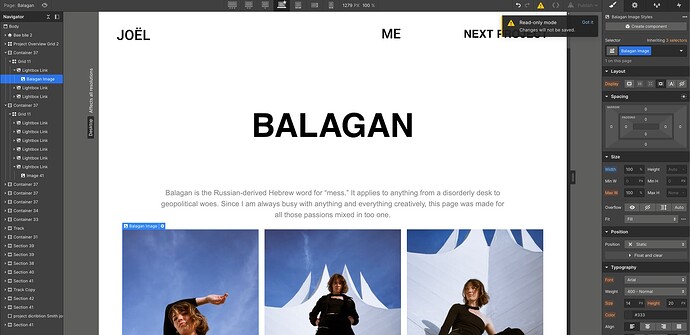
I have included screenshots of the page viewed in the website builder and the same page after it has been published, with the photos appearing in different sizes. I have also included a read-only link to my site for reference.
Thank you in advance for your assistance.
Sincerely,
Joël
Website Builder Screenshot:
Published Website Screenshot:
Here is my site Read-Only:
https://preview.webflow.com/preview/joels-fresh-project-ced4ca?utm_medium=preview_link&utm_source=designer&utm_content=joels-fresh-project-ced4ca&preview=7173f1b4250800c86f99c754765d4ef1&pageId=5f83706fa156d57a380d17ca&workflow=preview