Hi guys,
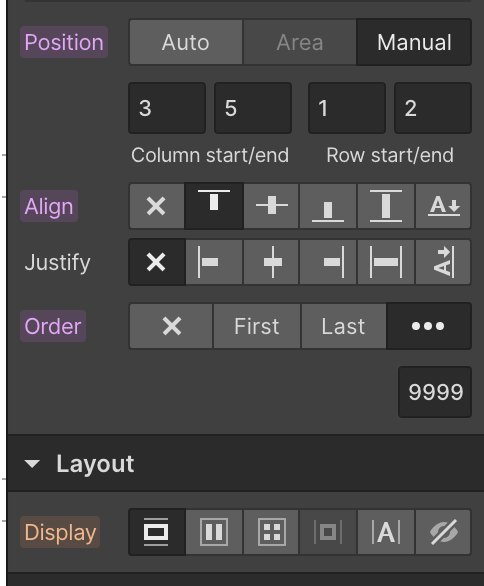
First time posting here. I’m learning Webflow for a couple of weeks and did found an answer to most of my questions myself by watching tutorials. Unfortunately, there is one thing I still do not find out. Stacking/arranging divs on top of each other without having bugs with divs placed inside that div.
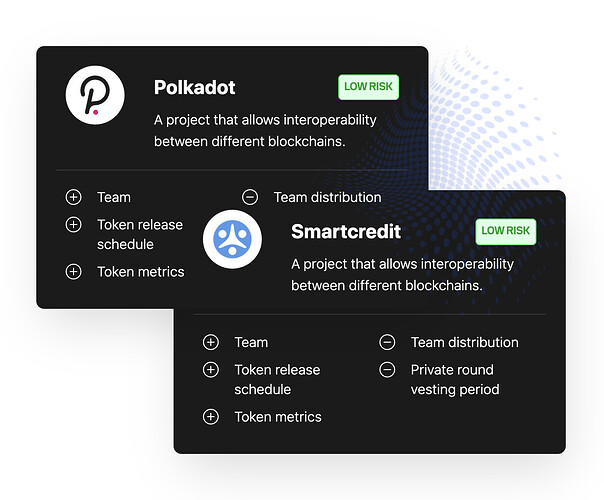
I did create two cards with a background image (dots) but the order is a mess. You can see the blue dots over the cards (they suppose to be on the background) and some content from the rear card is not placed behind the front card. I hope someone can help me out and tell me what I am doing wrong ![]()
https://blocktweak.webflow.io/
Here is my site Read-Only: LINK
(how to share your site Read-Only link)